There are several tools for UX/UI design. One of them is Figma, which has changed the way people in the industry work, making everything easier and all in one place. However, even with Figma’s amazing features and plugins, there are other applications and websites that are very useful and that Figma cannot replace. Each of them has a special purpose that goes beyond the functionality and purposes of Figma. In this article we will discover some applications/websites that can be used to supplement Figma. In fact, nowadays, the use of a mix of tools is necessary to achieve the best results.
Mobbin

When it comes to designing a new website or app, the primary obstacle is finding the right inspiration. To do so, designers usually scour every corner of the Internet for inspiration, moving from specialized websites to Pinterest and, later, to platforms such as Behance and Dribbble. Then again, all of us when we see a website that catches our attention immediately wonder how it was made, what tools were used, or how the different parts work together. We essentially learn a lot by watching and imitating applications/sites already done by others.
Mobbin is a site that collects a lot of iOS, Web, and Android app screenshots, different designs, UI components, and behavior flows that can give you new ideas and help you in your design work. Mobbin offers free and pro options, but even without a subscription you can access a world of proven designs, easily capturing screenshots in PNG format to compare with your own work in Figma. These real-world examples provide a solid reference, helping you understand how your flows should work, identify missing elements, and so on. In addition, the site is updated frequently, keeping content fresh and relevant. Whether you are sketching out initial concepts or putting the finishing touches on a project, Mobbin is an indispensable resource for keeping the creative flow going.
Lyssna

Lyssna is a comprehensive platform for user research, with the goal of helping teams deeply understand their audiences to make more targeted decisions. The platform facilitates the creation of a variety of usability tests and user interviews, allowing the voice of the audience to be brought into every design decision. Key features include a wide range of usability testing methodologies, tools for organizing and conducting user interviews, surveys to validate hypotheses, and access to a large panel to get diverse feedback from users. These features can greatly improve the UX design process by providing clear and actionable insights based on user feedback and testing. It offers free and paid plans.
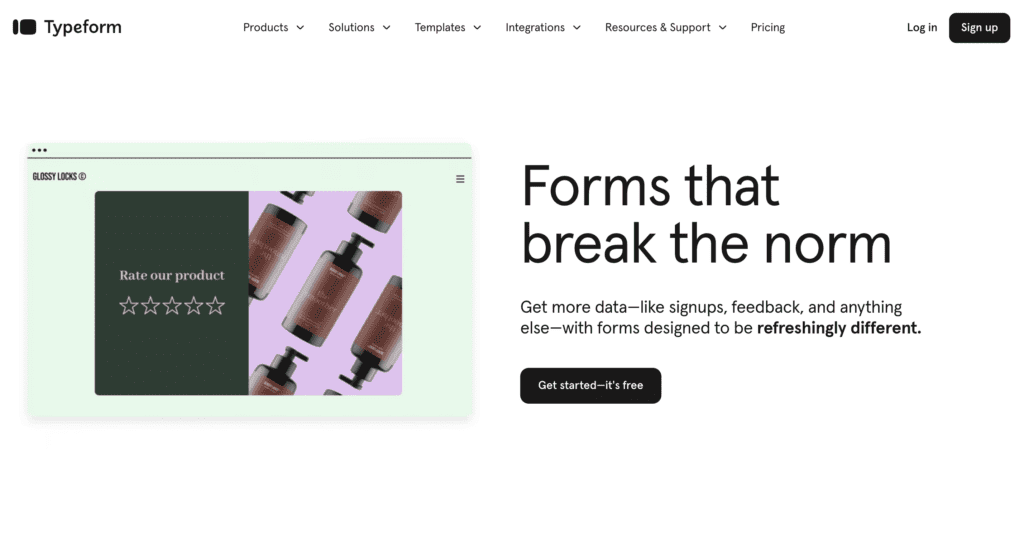
Typeform

As a UX designer, the ability to distill complex user data into clear, usable information is essential in daily work and forms the very basis of user-centered designs. Data visualization emerges as a lifeline in this scenario, transforming volumes of raw data into understandable forms, thus directly informing our design decisions with clarity and precision. In the ongoing quest for design fluency and efficiency, tools like Typeform are invaluable. They serve to capture user feedback through interactive and aesthetically pleasing surveys, ensuring that we collect essential data without compromising user engagement. The integration of data collection and visualization allows us to maintain the creative pace, eliminating jarring transitions between analysis and design. It streamlines workflow, helps validate design ideas with real-world user narratives, and enables us to create experiences that reflect the desires and feelings of end users.
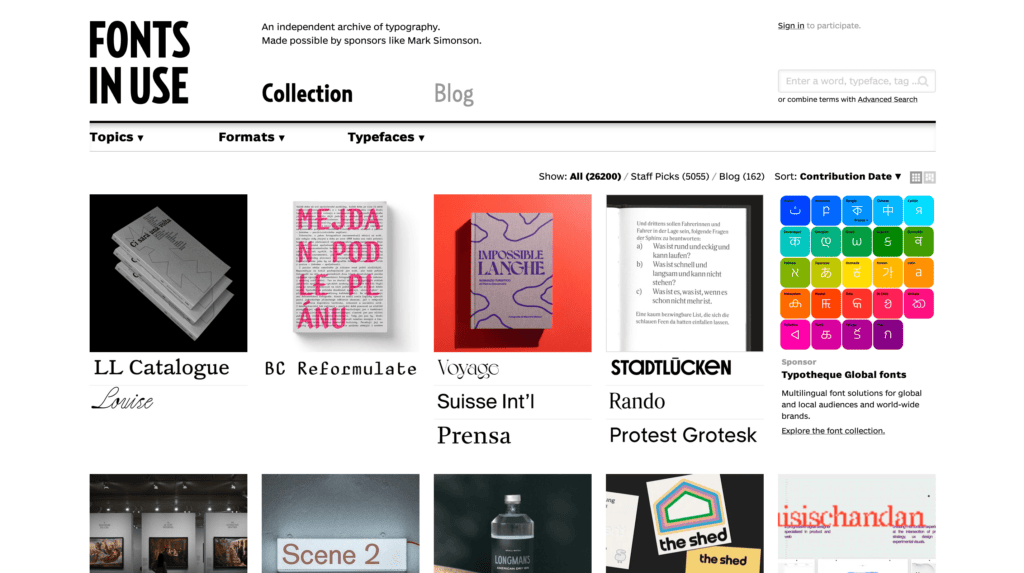
Fonts in Use

Fonts In Use is not just a catalog of fonts: it is a source of inspiration, a guide to practical application, and a tool for making informed decisions about typography. Its real-world examples and extensive information make it an indispensable resource for improving your design work. Remember that the right font can have a significant impact on user experience, and this site helps you make choices that resonate with users and improve your overall design. It helps stimulate creativity by providing real-world examples of fonts, helps you make informed decisions by showing fonts in context, keeps you up to date on typographic trends, and streamlines your workflow by enabling quick font selection without time-consuming prototyping.
Key features of this site are:
- Extensive font showcase: Fonts In Use offers a large collection of typefaces presented in real-world applications. This is not just a library of fonts, but a gallery showing how various fonts perform in real-world design scenarios, from print to digital.
- Contextual examples: Each font is shown in use, to give a real idea of how it looks in different contexts, such as advertising, branding, web design, and more. This is critical to understanding the practical application of typefaces.
- Detailed Information: Next to each typeface is detailed information about the typeface itself, its history, and its designer. This background knowledge can enrich your design decisions.
- Filtering options: You can filter fonts by industry, format and typeface. This is especially useful when you are looking for inspiration or a particular style for a specific project.
Fonts In Use offers a number of benefits to UX/UI designers, including inspiration from real-world font applications to explore new creative possibilities, the ability to make informed decisions by seeing fonts in the context of project needs, keeping up to date on typographic trends, and an efficient workflow with quick reference to fonts, reducing the need for extensive prototyping.
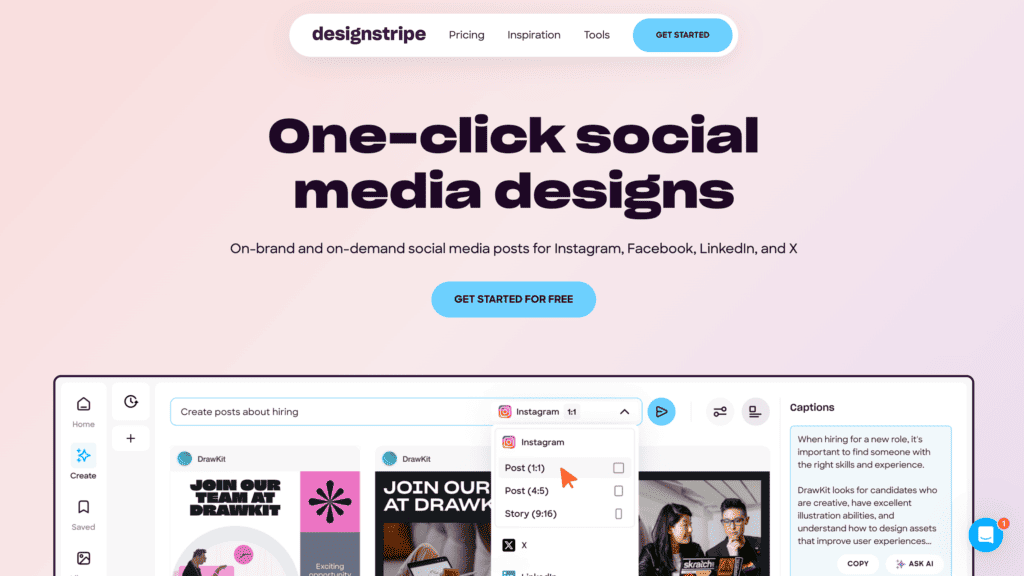
Designstripe

Customizable illustrations are critical when presenting projects to stakeholders. First, they provide the flexibility to align with specific project themes and branding, enhancing clarity and engagement. They also demonstrate professionalism and enable quick iterations based on feedback, ensuring that concepts are communicated effectively and easily modified to meet stakeholder expectations and needs. This not only promotes a better understanding of the proposed project, but also facilitates more collaborative and efficient decision making.
DesignStripe offers an extensive library of customizable illustrations. Colors, elements and composition can be changed to suit specific design needs. The site offers high-resolution graphics, which are essential for creating professional-looking designs. Whether for web or print, these illustrations retain their quality. In addition, illustrations are available in various styles and themes, offering versatility for different project needs. The platform is easy to use and makes finding and customizing illustrations simple, even for those with little design experience. Finally, DesignStripe allows easy integration with popular design tools, simplifying the workflow.
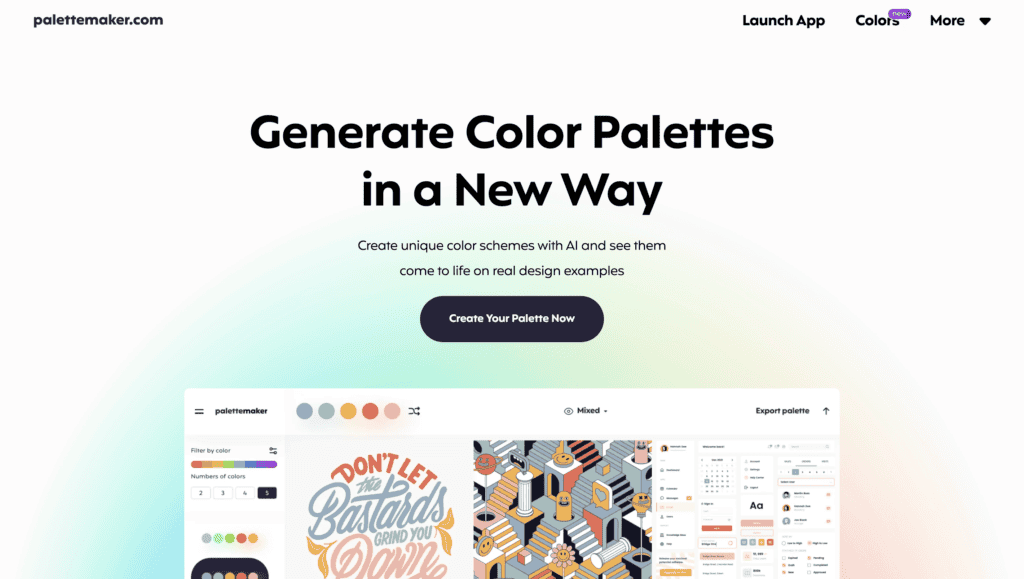
Palettemaker

Defining the color palette is always a difficult task as you have to comply with certain rules. PaletteMaker is the site that allows you to define color schemes for new designs, ensuring compliance with accessibility standards, choosing colors with sufficient contrast and maintaining brand consistency across different platforms and devices. It is a tool that not only simplifies the color selection process, but also elevates the aesthetic and functional quality of your design work.
Some of its key features include:
- Palette creation: Allows you to create unique color palettes, which are essential for maintaining consistency and harmony in design projects.
- Color theory tools: Offers color theory-based tools that help you choose complementary, analogous or contrasting colors, which are essential for creating visually balanced designs.
- Customization: The ability to customize and modify individual colors within a palette, ensuring precise alignment with brand guidelines or specific design requirements.
- Export Options: Provides the ability to export palettes in various formats, simplifying their integration into different design tools and workflows.