Esistono diversi tools per la progettazione UX/UI. Uno di questi è Figma che ha cambiato il modo di lavorare degli addetti del settore, rendendo tutto più semplice e tutto in un unico posto. Tuttavia, anche con le incredibili funzioni e i plugin di Figma, ci sono altre applicazioni e siti web che sono molto utili e che Figma non può sostituire. Ognuno di essi ha uno scopo speciale che va oltre le funzionalità e gli scopi di Figma. In questo articolo scopriremo alcune applicazioni/siti web che possono essere usati ad integrazione di Figma. Infatti, al giorno d’oggi, è necessario l’impiego di un mix di strumenti per ottenere i risultati migliori.
Mobbin

Quando bisogna progettare un nuovo sito web o un’applicazione, l’ostacolo primario è trovare la giusta ispirazione. Per far ciò i designer, di solito, setacciano ogni angolo di Internet in cerca dell’ispirazione, passando da siti web specializzati a Pinterest e, in seguito, a piattaforme come Behance e Dribbble. D’altronde, tutti noi quando vediamo un sito web che cattura la nostra attenzione ci chiediamo subito come è stato realizzato, quali strumenti sono stati impiegati o come le diverse parti lavorano insieme. Essenzialmente impariamo molto guardando e imitando applicazioni/siti già fatti da altri.
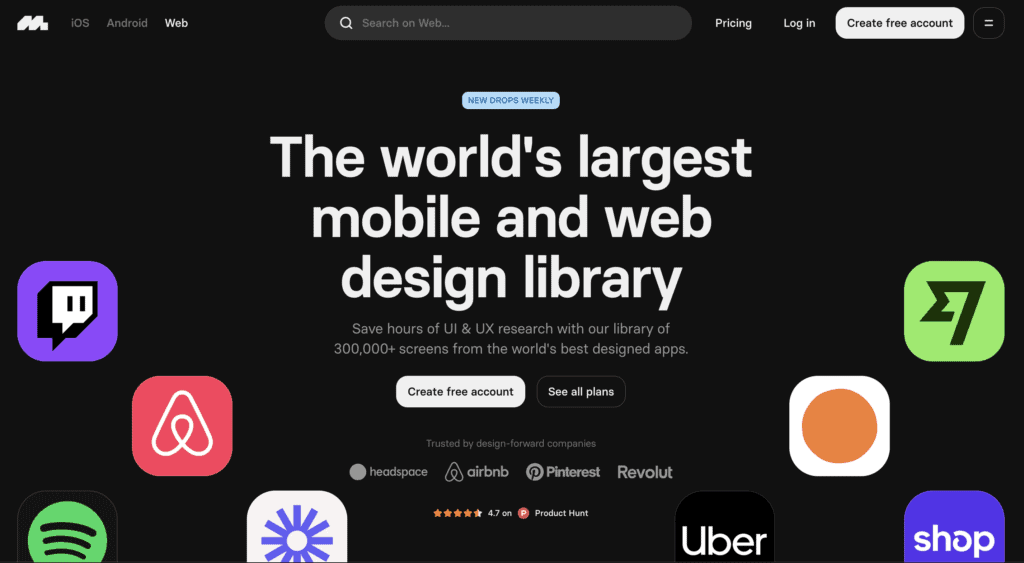
Mobbin è un sito che raccoglie un sacco di schermate di app iOS, Web e Android, design diversi, componenti UI, e flussi di comportamento che possono darvi nuove idee e aiutarvi nel vostro lavoro di progettazione. Mobbin offre opzioni gratuite e pro, ma anche senza abbonamento è possibile accedere a un mondo di progetti collaudati, catturando facilmente schermate in formato PNG da confrontare con il proprio lavoro in Figma. Questi esempi reali forniscono un solido riferimento, aiutandovi a capire come dovrebbero funzionare i vostri flussi, a identificare gli elementi mancanti e così via. Inoltre, il sito viene aggiornato con una certa frequenza, mantenendo i contenuti freschi e pertinenti. Sia che stiate abbozzando i concetti iniziali sia che stiate apportando gli ultimi ritocchi a un progetto, Mobbin è una risorsa indispensabile per mantenere il flusso creativo.
Lyssna

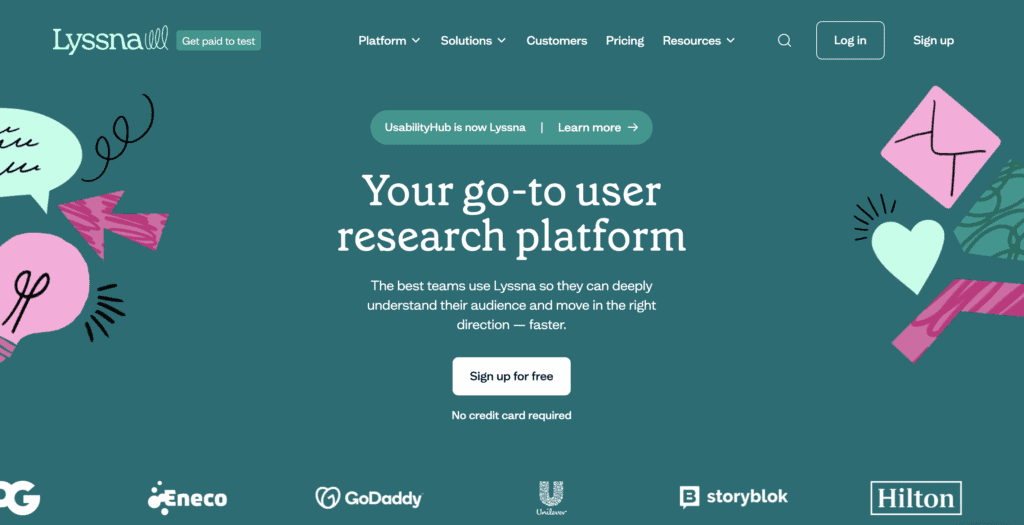
Lyssna è una piattaforma completa per la ricerca sugli utenti, con l’obiettivo di aiutare i team a comprendere a fondo il proprio pubblico per prendere decisioni più mirate. La piattaforma facilita la creazione di una serie di test di usabilità e di interviste agli utenti, consentendo di portare la voce del pubblico in ogni decisione di progettazione. Le caratteristiche principali includono un’ampia gamma di metodologie per i test di usabilità, strumenti per organizzare e condurre interviste agli utenti, sondaggi per convalidare le ipotesi e l’accesso a un ampio panel per ottenere feedback diversi dagli utenti. Queste funzionalità possono migliorare notevolmente il processo di progettazione UX, fornendo intuizioni chiare e attuabili basate sul feedback e sui test degli utenti. Offre piani gratuiti e a pagamento.
Typeform

In qualità di UX designer, la capacità di distillare i dati complessi degli utenti in informazioni chiare e fruibili è essenziale nel lavoro quotidiano e costituisce la base stessa dei progetti incentrati sull’utente. La visualizzazione dei dati emerge come un’ancora di salvezza in questo scenario, trasformando volumi di dati grezzi in forme comprensibili, informando così direttamente le nostre decisioni di progettazione con chiarezza e precisione. Nella continua ricerca di fluidità ed efficienza progettuale, strumenti come Typeform sono preziosi. Servono a catturare il feedback degli utenti attraverso sondaggi interattivi ed esteticamente gradevoli, assicurandoci di raccogliere dati essenziali senza compromettere il coinvolgimento degli utenti. L’integrazione della collezione e della visualizzazione dei dati ci permette di mantenere il ritmo creativo, eliminando le transizioni stridenti tra analisi e design. Semplifica il flusso di lavoro, aiuta a convalidare le idee progettuali con le narrazioni degli utenti del mondo reale e consente di creare esperienze che rispecchiano i desideri e le sensazioni degli utenti finali.
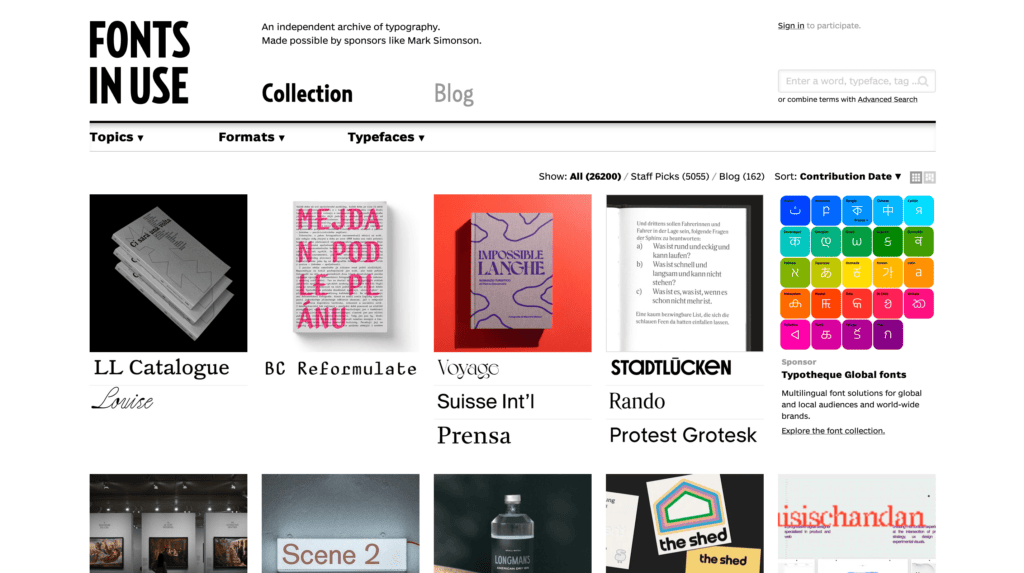
Fonts in Use

Fonts In Use non è solo un catalogo di font: è una fonte di ispirazione, una guida all’applicazione pratica e uno strumento per prendere decisioni informate sulla tipografia. I suoi esempi reali e le sue ampie informazioni lo rendono una risorsa indispensabile per migliorare il vostro lavoro di progettazione. Ricordate che il font giusto può avere un impatto significativo sull’esperienza dell’utente e questo sito vi aiuta a fare scelte che risuonino con gli utenti e migliorino il vostro design complessivo. Aiuta a stimolare la creatività fornendo esempi reali di font, aiuta a prendere decisioni informate mostrando i font nel contesto, tiene aggiornati sulle tendenze tipografiche e snellisce il flusso di lavoro consentendo una rapida selezione dei font senza una lunga prototipazione.
Le caratteristiche principali di questo sito sono:
- Ampia vetrina di font: Fonts In Use offre un’ampia collezione di caratteri tipografici presentati in applicazioni reali. Non si tratta di una semplice libreria di font, ma di una galleria che mostra come i vari font si comportano in scenari di design reali, dalla stampa al digitale.
- Esempi contestuali: Ogni font viene mostrato in uso, per dare un’idea reale del suo aspetto in contesti diversi, come la pubblicità, il branding, il web design e altro ancora. Questo è fondamentale per comprendere l’applicazione pratica dei caratteri tipografici.
- Informazioni dettagliate: Accanto a ogni carattere, sono presenti informazioni dettagliate sul carattere stesso, sulla sua storia e sul suo designer. Questa conoscenza di base può arricchire le vostre decisioni di design.
- Opzioni di filtraggio: È possibile filtrare i font in base a settori, formati e caratteri tipografici. Questo è particolarmente utile quando si è alla ricerca di ispirazione o di uno stile particolare per un progetto specifico.
Fonts In Use offre una serie di vantaggi ai progettisti UX/UI, tra cui l’ispirazione dalle applicazioni reali dei caratteri per esplorare nuove possibilità creative, la possibilità di prendere decisioni informate vedendo i caratteri nel contesto delle esigenze del progetto, l’aggiornamento sulle tendenze tipografiche e un flusso di lavoro efficiente con un rapido riferimento ai caratteri, riducendo la necessità di una prototipazione estesa.
Designstripe

Le illustrazioni personalizzabili sono fondamentali quando si presentano i progetti agli stakeholder. In primo luogo, offrono la flessibilità necessaria per allinearsi a temi specifici del progetto e al branding, migliorando la chiarezza e il coinvolgimento. Dimostrano, inoltre, professionalità e consentono rapide iterazioni in base al feedback, assicurando che i concetti siano comunicati in modo efficace e facilmente modificati per soddisfare le aspettative e le esigenze degli stakeholder. Questo non solo favorisce una migliore comprensione del progetto proposto, ma facilita anche un processo decisionale più collaborativo ed efficiente.
DesignStripe offre una vasta libreria di illustrazioni personalizzabili. È possibile modificare i colori, gli elementi e la composizione per adattarli alle specifiche esigenze di progettazione. Il sito offre una grafica ad alta risoluzione, fondamentale per la realizzazione di progetti dall’aspetto professionale. Sia per il web che per la stampa, queste illustrazioni mantengono la loro qualità. Inoltre, le illustrazioni sono disponibili in vari stili e temi, offrendo versatilità per le diverse esigenze di progetto. La piattaforma è facile da usare e rende semplice la ricerca e la personalizzazione delle illustrazioni, anche per chi ha poca esperienza di design. Infine, DesignStripe consente una facile integrazione con i più diffusi strumenti di progettazione, semplificando il flusso di lavoro.
Palettemaker

Definire la palette dei colori è sempre un task difficile in quanto bisogna rispettare alcune regole. PaletteMaker è il sito che vi permette di definire gli schemi di colore per i nuovi progetti, garantendo il rispetto degli standard di accessibilità, scegliendo colori con un contrasto sufficiente e mantenendo la coerenza del marchio su piattaforme e dispositivi diversi. È uno strumento che non solo semplifica il processo di selezione dei colori, ma eleva anche la qualità estetica e funzionale del vostro lavoro di progettazione.
Tra le sue caratteristiche principali ricordiamo:
- Creazione di palette: Permette di creare palette di colori uniche, essenziali per mantenere coerenza e armonia nei progetti di design.
- Strumenti per la teoria del colore: Offre strumenti basati sulla teoria del colore, che aiutano a scegliere colori complementari, analoghi o contrastanti, fondamentali per creare progetti visivamente equilibrati.
- Personalizzazione: La possibilità di personalizzare e modificare i singoli colori all’interno di una tavolozza, garantendo un allineamento preciso con le linee guida del marchio o con i requisiti specifici del design.
- Opzioni di esportazione: Offre la possibilità di esportare le tavolozze in vari formati, semplificandone l’integrazione in diversi strumenti di progettazione e flussi di lavoro.