Quando si sviluppano applicazioni, sia web che desktop, è necessario pensare opportunamente l’interfaccia. La branca che si occupa di questo aspetto è la UX/UI Design. Esistono vari studi che provano a definire le regole principali da applicare e i pattern di sviluppo più efficaci. Nonostante ciò, una dose di creatività e di senso estetico è sempre richiesta. Esistono molti corsi dedicati a questo argomento. Nel corso delle nostre ricerche mi sono imbattuto in una lista di regole che devono essere considerate per sviluppare interfacce accattivanti, attraenti, ma soprattutto intuitivamente funzionali. In questo articolo vedremo alcune regole che possono essere applicate sia che siate designer esperti che desiderano rinfrescare il proprio approccio, sia che siate principianti desiderosi di imparare le regole.
I principali concetti da tenere presenti nello sviluppo di un’interfaccia utente sono le seguenti:
- Empatia: non esiste un concetto universale di bellezza; solo quando si comprende veramente il proprio pubblico di riferimento si può creare un design che lo attragga.
- Layout: Il layout è la tela della vostra interfaccia; deve guidare l’occhio dell’utente senza sforzo, creando un flusso continuo che colleghi intuitivamente ogni elemento.
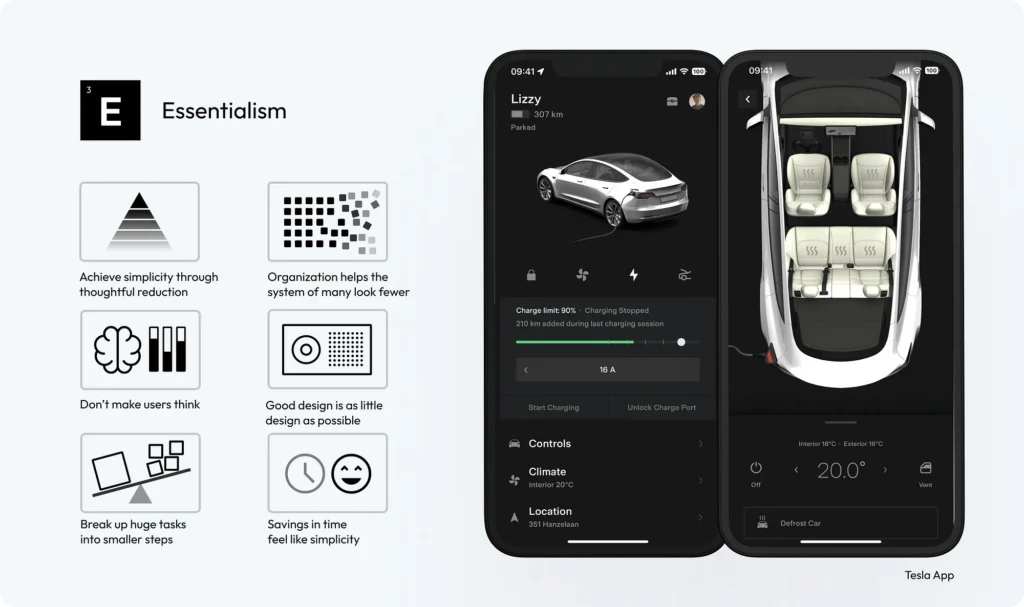
- Essenzialismo: Abbracciate la semplicità; ogni elemento del vostro design deve avere uno scopo, poiché il disordine può oscurare il messaggio e ostacolare l’esperienza dell’utente.
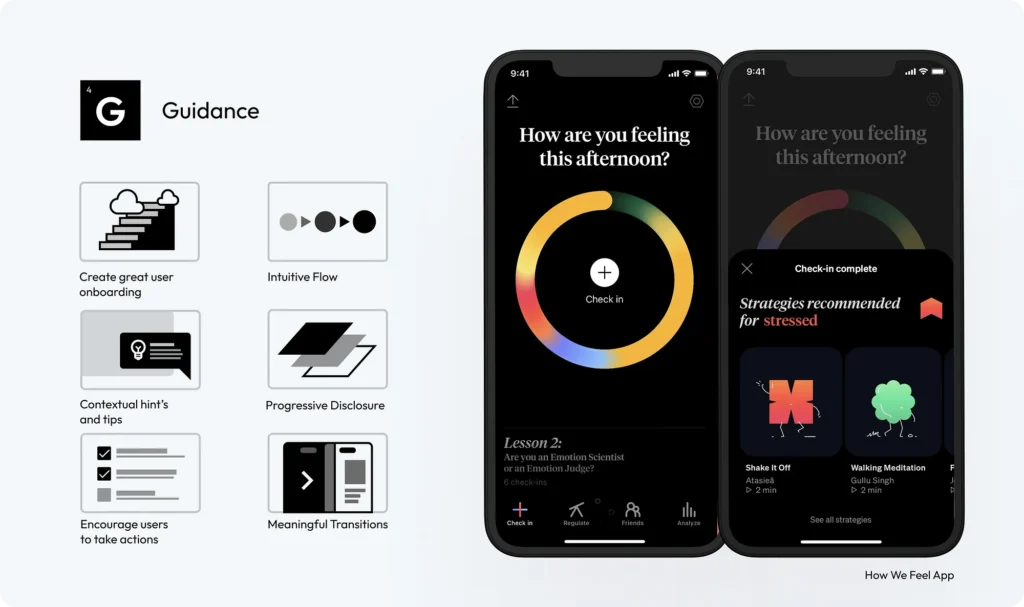
- Guida: Il design non deve solo appagare l’occhio, ma anche guidare l’utente, fornendogli percorsi chiari e spunti per le azioni successive.
- Estetica: L’estetica va oltre il mero aspetto estetico; racchiude la sensazione del design, creando un ambiente che risuona emotivamente con l’utente.
- Novità: i design innovativi catturano l’attenzione, ma la vera arte sta nel bilanciare la novità con la familiarità, assicurando che gli utenti si sentano incuriositi ma a proprio agio.
- Coerenza: La coerenza nel design genera familiarità; assicura che l’utente si senta a proprio agio nelle varie parti della vostra interfaccia, creando fiducia e facilità d’uso.
- Coinvolgimento: Un design accattivante è come una buona conversazione: mantiene l’interesse dell’utente, risponde alle sue azioni e lo incoraggia a tornare.
Di seguito vediamo le regole che devono guidarci nello sviluppo delle interfacce.
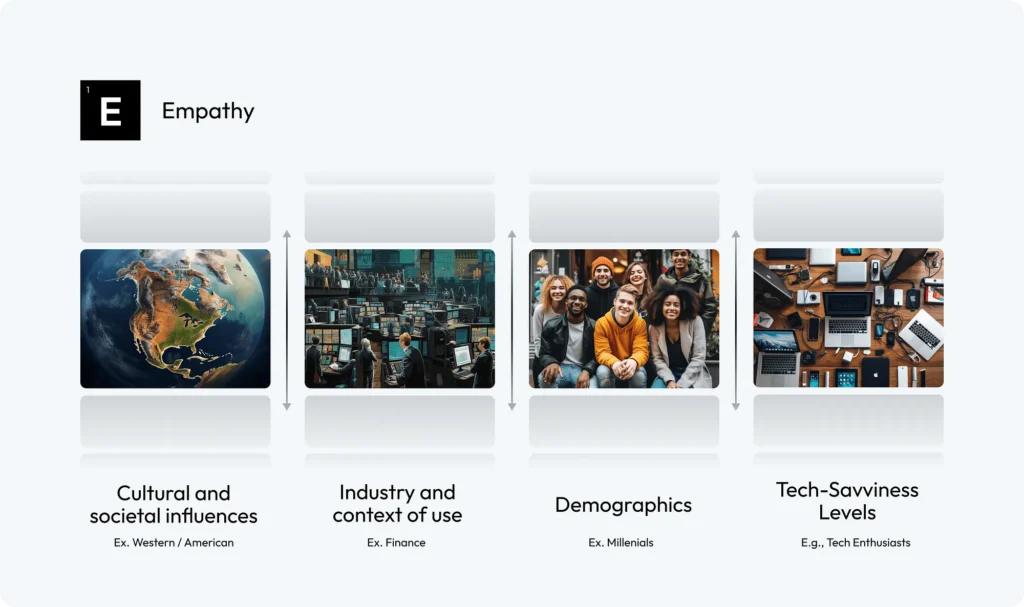
Empatia

Gli aspetti culturali e sociali svolgono un ruolo cruciale nella formazione delle preferenze e delle percezioni degli utenti. Bisogna, pertanto, considerare i contesti culturali e sociali del vostro pubblico per garantire che il vostro progetto abbia una risonanza ampia e rispettosa. Ovviamente, il progetto deve rispettare le norme specifiche del settore e del contesto pratico in cui verrà utilizzata l’interfaccia.
Un altro aspetto da considerare è il profilo degli utenti finali, ossia le varie fasce di età a cui appartengono, le loro competenze professionali e il loro livello di preparazione tecnologica che possono influenzare la definizione di un’interfaccia più personalizzata ed efficace.
Le ricerche condotte dal Nielsen Norman Group su diverse fasce demografiche – che evidenziano i comportamenti e le aspettative online dei giovani adulti, l’evoluzione dell’alfabetizzazione digitale e le esigenze specifiche di usabilità degli anziani, nonché i requisiti di design diversi e distinti dei bambini – sottolineano l’importanza cruciale di un design empatico e incentrato sull’utente nello sviluppo dell’interfaccia utente, per soddisfare efficacemente le caratteristiche e le preferenze uniche di ciascun gruppo.
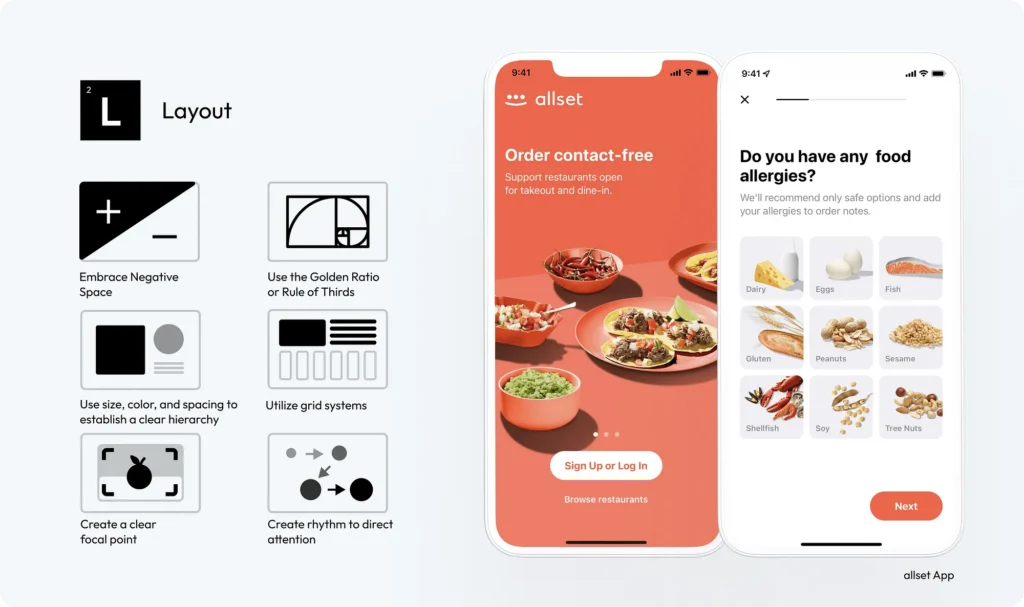
Layout

Un layout ben pianificato non si limita a disporre gli elementi sullo schermo, ma deve creare una sinfonia visiva che dirige, delizia e coinvolge gli utenti. Per questo motivo, bisogna utilizzate saggiamente lo spazio negativo per creare un’interfaccia pulita e ordinata che metta in evidenza gli elementi più importanti e migliori la leggibilità. Incorporate anche il rapporto aureo o la regola dei terzi nel vostro design per ottenere un equilibrio naturale e proporzioni esteticamente gradevoli.
La definizione di una chiara gerarchia delle dimensioni, colori e spaziature guida l’occhio dell’utente verso le informazioni più significative.
Per assicurare una disposizione coesa e armoniosa degli elementi, conviene utilizzare sistemi di griglie. Si suggerisce anche di designare un punto focale chiaro nel vostro layout per catturare l’attenzione immediata e orientare l’interazione dell’utente con i vostri contenuti, oltre a creare un ritmo nel layout per dirigere l’attenzione mediante elementi di design ritmici, come schemi ripetuti o layout strutturati.
Infine, considerate l’utilizzo di layout a F e a Z per confrontare le naturali abitudini di scansione degli utenti. Utilizzate il modello F nelle interfacce ad alta densità di testo, posizionando strategicamente le informazioni cruciali in alto e a sinistra.
Essenzialismo

Durante la costruzione dell’interfaccia bisogna concentrarsi su ciò che conta davvero per l’utente, eliminando gli elementi non essenziali. Si possono usare menu a discesa o schede per organizzare i contenuti, per categorizzare e raggruppare i contenuti e le funzionalità, rendendo così l’interfaccia meno disordinata e più navigabile. Considerate sempre che l’utente non vuole pensare troppo per eseguire i task che necessita. Per questo motivo assicuratevi che i flussi di navigazione e di attività siano logici e prevedibili. L’uso di elementi comuni nell’interfaccia posizionati dove gli utenti si aspettano di trovarli, riducendo il carico cognitivo. Se la vostra applicazione richiede di svolgere processi complessi, dividete le attività in fasi più piccole e usate barre di avanzamento per indicare visivamente i progressi dell’utente e ciò che resta da fare.
Nonostante molti pensino che bisogna inserire molti elementi per rendere accattivante l’interfaccia, gli studi indicano che un approccio minimalista è molto più efficace. Utilizzate, quindi, solo gli elementi necessari alla funzionalità, evitando l’uso eccessivo di colori, caratteri e grafica.
Infine, ottimizzate i tempi di caricamento e snellite i processi per rendere più rapide le interazioni. Utilizzate le impostazioni predefinite intelligenti, le funzioni di completamento automatico e il testo predittivo per velocizzare l’input e il processo decisionale dell’utente.
Linea guida

L’interfaccia utente deve guidare l’utente attraverso un paesaggio digitale con intuizione e facilità. Iniziate a progettare un processo di onboarding coinvolgente che istruisca gli utenti sul vostro prodotto fin dalla prima interazione.
Un flusso logico e graduale che risulti naturale e richieda uno sforzo minimo per la navigazione degli utenti migliora la loro esperienza complessiva. Per aiutarli a comprendere l’utilizzo dell’applicazione, implementate un’assistenza contestuale come tooltip, pop-up o istruzioni in linea che appaiono quando gli utenti ne hanno bisogno. Inoltre, mostrate solo ciò che è necessario in ogni fase e utilizzate elementi di design chiari come pulsanti, icone e inviti all’azione per guidare gli utenti verso le interazioni desiderate, assicurando che questi elementi siano ben visibili e facilmente accessibili. Infine, fornite un feedback visivo o uditivo immediato per le azioni effettuate per guidare l’utente ai passi successivi.
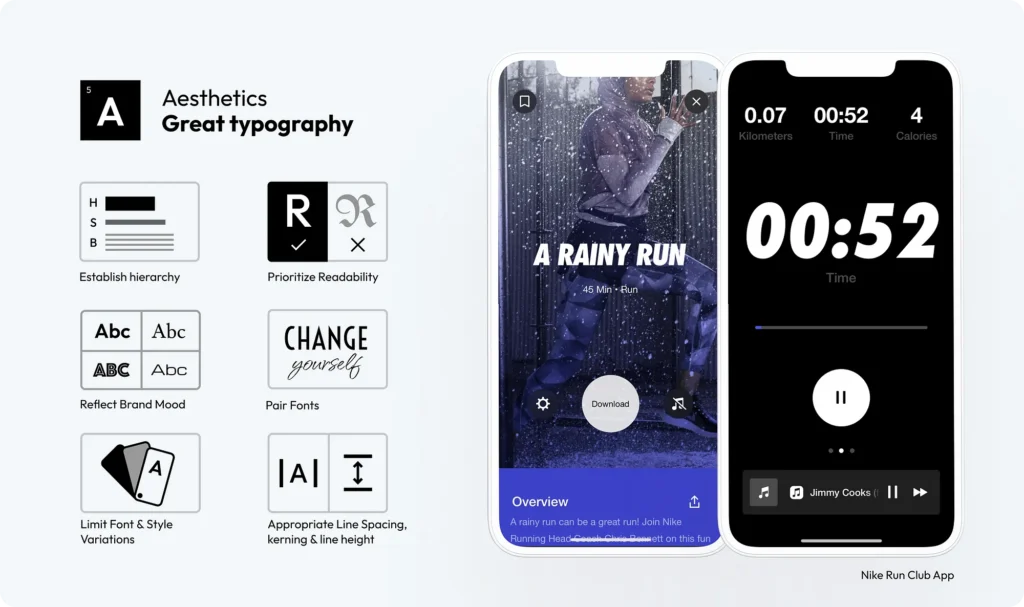
Estetica: tipografia

La tipografia applicata con maestria aiuta a distinguersi, a migliorare la leggibilità e l’estetica. Per questo motivo dovete stabilire una gerarchia tipografica utilizzando diverse dimensioni, pesi e stili di carattere per guidare l’attenzione dell’utente verso i contenuti più importanti.
Privilegiate sempre la leggibilità scegliendo caratteri facili da leggere su diversi dispositivi e dimensioni di schermo. Il font deve però allinearsi alla personalità del vostro applicativo/marchio. Che sia professionale, giocosa o elegante, la tipografia deve rafforzare il tono del marchio. Nel caso vogliate usare più font, assicuratevi che si completino a vicenda. Esistono molti siti web che forniscono strumenti e/o esempi per trovare gli abbinamenti migliori. Potete ad esempio visitare https://www.fontpair.co/ per trovare qualche esempio. Attenzione però a non esagerare con le variazioni di font e di stile. Infine, definite una spaziatura adeguata tra lettere (kerning), parole e righe per migliorare la leggibilità e la scorrevolezza del testo. Sperimentate diverse impostazioni per trovare il formato più gradevole e leggibile.
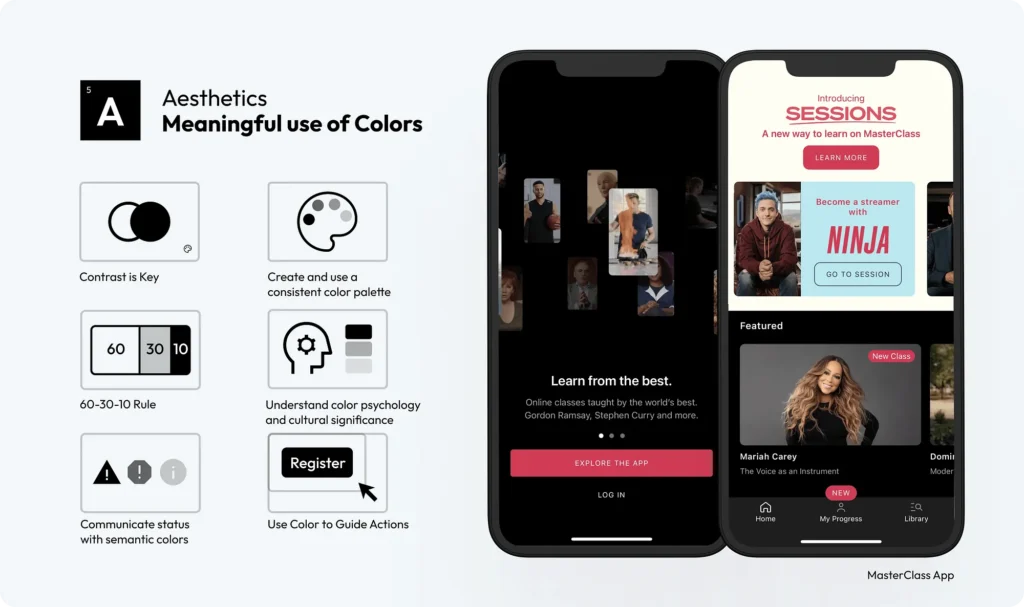
Estetica: cromia

L’uso dei colori giusti può fare una differenza significativa nel modo in cui gli utenti percepiscono e interagiscono con un prodotto. Sviluppate una tavolozza di colori coerente che rifletta l’identità del vostro marchio e utilizzatela in modo uniforme in tutta l’interfaccia per mantenere la coerenza visiva. Utilizzate la regola del 60-30-10 per bilanciare i colori, 60% di colore dominante, 30% di colore secondario e 10% di colore d’accento. Assicuratevi anche che il contrasto sia sufficiente tra testo e sfondo per migliorare la leggibilità e l’accessibilità.
Nella scelta dei colori dovete considerate come i diversi colori evochino emozioni e significati diversi nelle varie culture. Inoltre, alcuni colori hanno un significato semantico intrinseco, come il rosso per gli errori o il verde per il successo. Per questo motivo utilizzate i colori in modo strategico per evidenziare le azioni chiave, come i pulsanti o i link, guidando l’attenzione dell’utente verso le interazioni importanti.
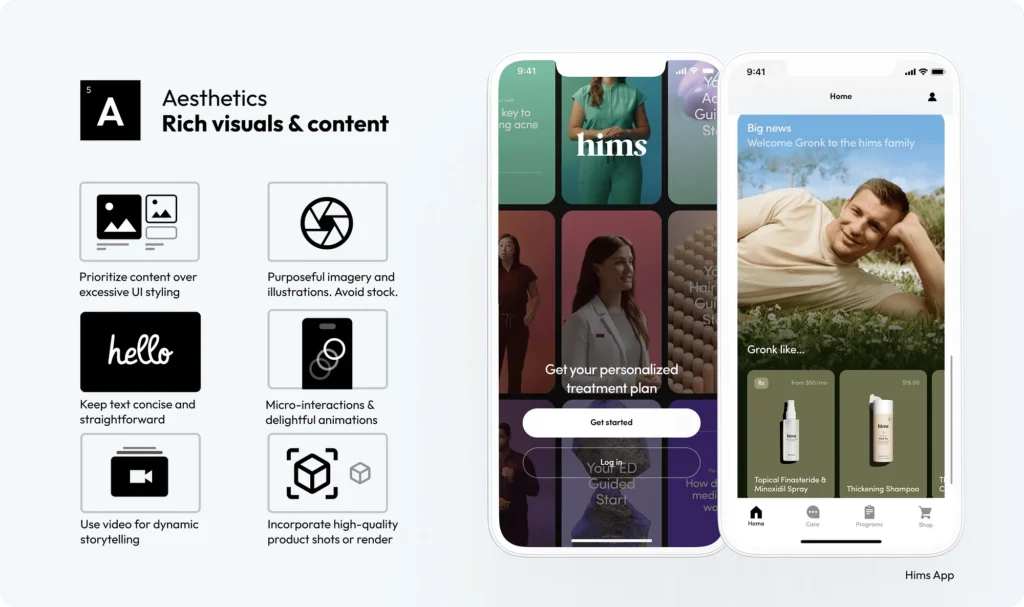
Estetica: contenuto

Un contenuto visivo efficace nel design dell’interfaccia utente migliora il coinvolgimento e la connessione emotiva dell’utente. Concentratevi sull’offerta di contenuti attraverso le immagini senza sovraccaricare l’utente con eccessive decorazioni dell’interfaccia utente. Lasciate che le immagini parlino da sole. Evitate, pertanto, foto di stock generiche e optate per immagini personalizzate o selezionate con cura che riflettano l’identità e il messaggio del marchio. Completate poi le immagini con un testo chiaro e conciso, evitando paragrafi lunghi. Meglio elenchi puntati o brevi descrizioni per valorizzare il messaggio visivo. Se necessario, incorporare animazioni leggere e/o microinterazioni che migliorino il coinvolgimento dell’utente senza distoglierlo dal contenuto principale.
L’uso dei video può essere un’ottima soluzione per raccontare storie o spiegare concetti complessi in modo dinamico. I video possono essere particolarmente efficaci nel trasmettere messaggi difficili da esprimere attraverso immagini statiche. Se state sviluppando un l’e-commerce, utilizzate oltre ai video, fotografie di alta qualità o rendering 3D dei prodotti. Immagini dettagliate e attraenti dei prodotti possono aumentare significativamente l’interesse degli utenti e le vendite.
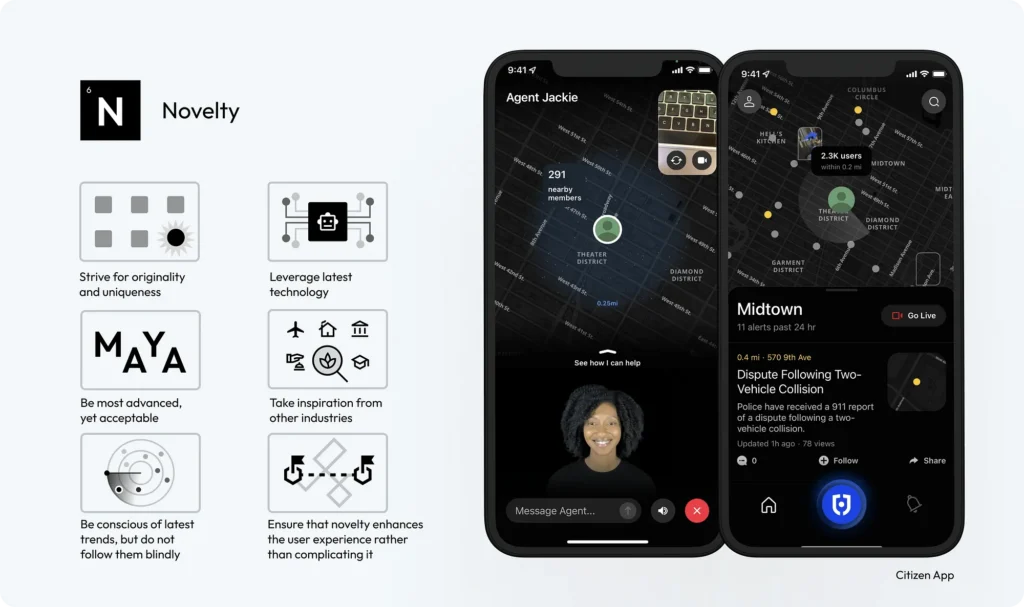
Novità

Interfacce innovative o uniche creeranno esperienze memorabili, portando a una maggiore soddisfazione degli utenti. I progetti che creerete devono distinguersi sia per concetti originali che elementi unici, differenziando il vostro prodotto dai concorrenti. Sfruttate a pieno le tecnologie emergenti e incorporatele nel vostro design per offrire esperienze all’avanguardia. Non esagerate!!! Assicuratevi sempre che i vostri progetti rimangano facili da usare e accessibili al vostro pubblico di riferimento.
Se vi mancano le idee per rendere il vostro progetto unico, guardate oltre il campo del design delle UI per trarre ispirazione, traendo spunti creativi dall’arte, dall’architettura, dalla natura e altro ancora. Rimanete anche sempre aggiornati sulle ultime tendenze del design, ma non seguitele ciecamente. Le novità devono sempre servire a uno scopo, migliorando l’esperienza complessiva dell’utente senza aggiungere inutili complessità. Infine, tenete sempre in mente che dovete mantenere una vostra identità ben specifica e unica.
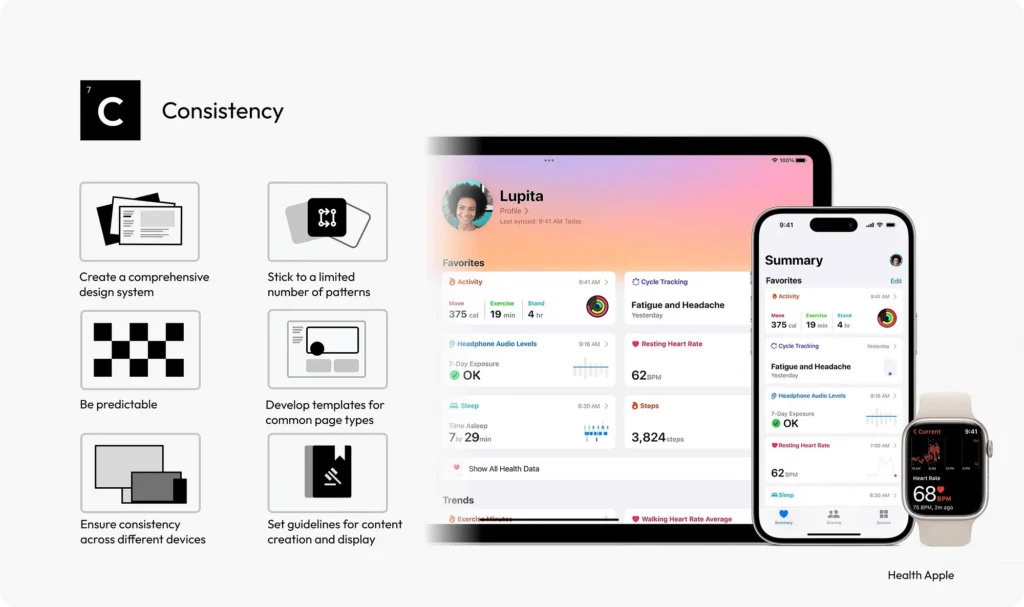
Consistenza

Un sistema di design agisce come un’unica fonte di verità per tutti gli elementi di design, garantendo l’uniformità di tutti gli aspetti dell’interfaccia utente. L’uso di un insieme coerente di modelli di progettazione semplifica il modello di interazione dell’utente, rendendo l’interfaccia più prevedibile e facile da usare. Gli elementi dell’interfaccia, inoltre, devono comportarsi in modo coerente in tutta l’applicazione, affinché gli utenti sappiano cosa aspettarsi. Se dovete sviluppare delle pagine di un sito che sono standard, usate dei modelli poiché forniscono una struttura coerente, favorendo la navigazione dell’utente e la comprensione dei contenuti.
In generale, la coerenza all’interno della vostra interfaccia crea un senso di familiarità e contribuisce a creare fiducia e sicurezza. Mantenete l’interfaccia utente coerente su diversi dispositivi e piattaforme uniformando anche toni, stile e formattazione dei contenuti.
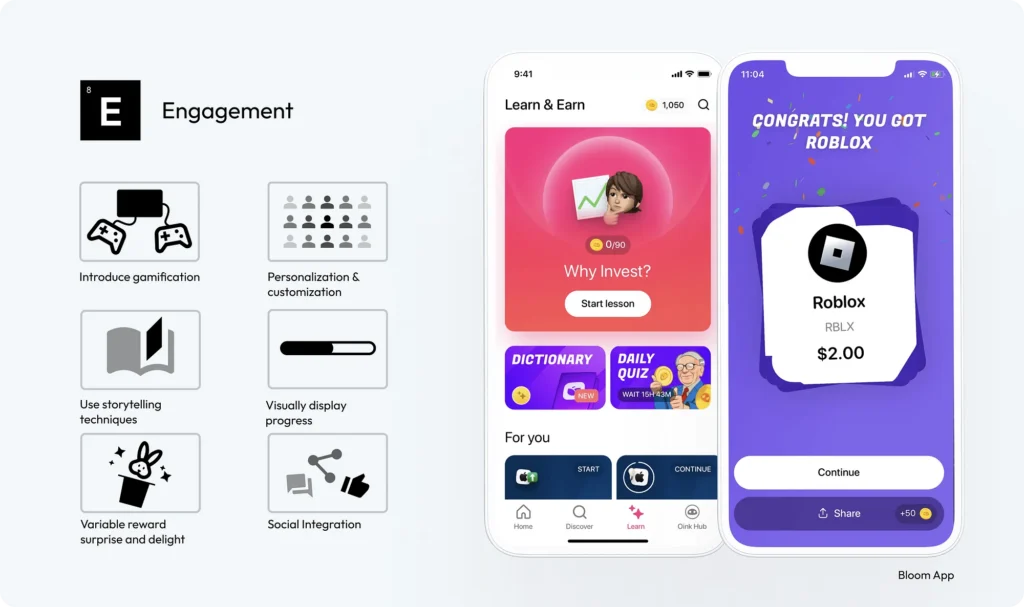
Coinvolgimento

La chiave del successo di molte applicazioni e siti è il coinvolgimento dell’utente. Ad oggi, strategie come la gamification aiutano ad aumentare questo aspetto. Potete, ad esempio, includere meccaniche di gioco come punti, badge e classifiche per motivare gli utenti e incoraggiare l’interazione. Offrire agli utenti anche la possibilità di personalizzare la propria esperienza. La personalizzazione può aumentare la rilevanza dell’interfaccia per il singolo utente, migliorando il coinvolgimento.