Google Data Studio – Introduzione
Prima di cominciare, è bene ricordare che questo articolo è la seconda parte del tutorial di Google Data Studio (https://datastudio.google.com) per impararne le basi. Andremo in particolare ad arricchire il nostro progetto iniziato durante l’introduzione, concentrandoci principalmente sui grafici. Per qualsiasi dubbio sul come avviare un nuovo report e muovere i primi passi, basta riprendere il tutorial precedente!
Aggiungere i grafici alla dashboard di Google Data Studio
Ora che è tutto pronto, possiamo procedere con la vera visualizzazione dei dati. Cliccando su Aggiungi un grafico in alto del progetto di Google Data Studio, possiamo osservare diverse tipologie di grafici adatte ai vari scopi. Considerando che di base condividono funzionalità simili, ci occuperemo solamente dei più utili e più famosi.
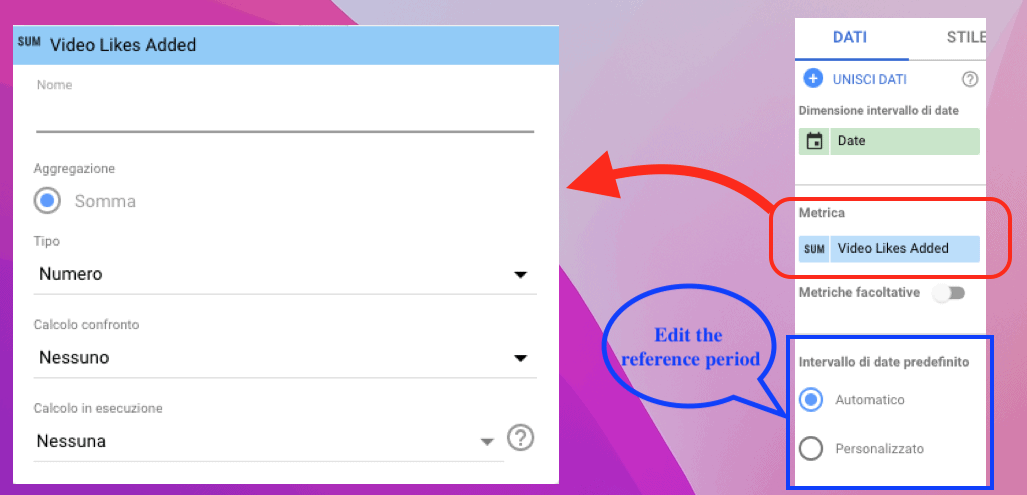
Infatti, quando si aggiunge un nuovo grafico, Data Studio automaticamente seleziona una metrica tra quelle disponibili. Come sempre, il pannello di destra è riservato alla personalizzazione. Vicino al nome della metrica possiamo osservare l’acronimo della funzione di aggregazione utilizzata (e.g. SUM, AVG) che in generale può essere modificata in altri tipi di database. Se clicchiamo sull’acronimo, si accede al menu associato. Come mostrato in Figura 1, ci viene permesso anche di modificare il nome della metrica visualizzato.
Bisogna però sempre prestare attenzione all’impostazione Intervallo di date predefinito. Per avere un periodo di riferimento fisso, si deve selezionare Personalizzato, altrimenti verrà automaticamente adattato all’intervallo generale scelto. Possiamo impostare sia manualmente il range desiderato o usare uno tra quelli comuni proposti.
La scheda punteggi
Questo elemento così semplice è in realtà estremamente diretto e utile per riassumere rapidamente alcune metriche significative. Dal menu, selezioniamo una Scheda punteggi e scegliamo dove posizionarlo all’interno del report. Oltre agli aggiustamenti stilistici, è un elemento compatto e intuitivo. Per rendere le cose ancora più affascinanti e d’impatto, abbiamo a disposizione l’Intervallo di date di confronto (nella sezione Intervallo di date predefinito) per sottolineare trend specifici in relazione ai periodi temporali.

Solitamente è interessante selezionare il Periodo precedente per effettuare un confronto automatico con l’intervallo di tempo corrente, visualizzando con colori diversi se si tratta di un trend positivo o negativo.
Ricorda: facilita la comprensione di chi visualizza il tuo report. È buona norma rinominare gli oggetti e includere il testo necessario per rendere la dashboard più comprensibile.
Domanda 1.
Inserisci 4 Schede punteggi per ricapitolare l’andamento del video, secondo il layout che preferisci. Includi Watch time e User Comments Added, entrambi indipendenti dall’intervallo di tempo del report (i.e. riportando così i risultati complessivi). Riguardo Views e User Subscription Added, imposta invece l’intervallo di tempo automatico e il confronto col periodo precedente. Controlla che tutto funzioni secondo le aspettative cambiando il data range.
SUGGERIMENTO.
Nell’impostare l’intervallo di tempo predefinito del grafico su Personalizzato, tra quelli proposti, puoi scegliere quello che si riferisce all’intero database.
Le Serie temporali
Per analizzare l’evoluzione rispetto al tempo delle metriche, spesso la preferenza ricade sulle Serie temporali. Sono particolarmente utili per evidenziare andamenti nel tempo e si possono visualizzare più metriche all’interno dello stesso grafico. Come per le Schede punteggi poi, è possibile effettuare il confronto con periodi precedenti. Dal pannello di destra, anche in questo caso, possiamo testare le varie possibilità.
Domanda 2.
Aggiungi due Serie temporali al report. La prima riguardante l’evoluzione del numero di visualizzazioni, sovrapponendo l’intervallo di tempo selezionato a quello del periodo precedente. Per il secondo grafico invece, riporta l’andamento dei Video Shares con intervallo personalizzato per mostrare l’intero periodo presente nel database, indipendentemente dal range generale selezionato. In questo caso, dalla sezione Stile, includi anche una Linea di riferimento per confrontarlo con il valore medio.
SUGGERIMENTO.
Ogni grafico dovrebbe rispettare tutti i dettagli per essere efficace. Ricorda di controllare sempre che gli elementi inseriti siano corretti, che includano la griglia, legenda, nomi degli assi e così via. Per un miglior effetto visivo, puoi scegliere di sostituire le linee con delle barre dalla sezione Stile.
Il Diagramma a Torta
Probabilmente uno dei più famosi, il Diagramma a Torta è l’ideale per chiarire istantaneamente la distribuzione dei dati secondo una caratteristica specifica. L’implementazione è molto semplice, ma ci sono parecchie opzioni stilistiche con cui prendere confidenza. Infatti, sono molto importanti per rappresentare in modo più accurato le informazioni riportate.
Domanda 3.
Quando si analizza il traffico di rete, è importante estrapolarne l’origine geografica. Usa il grafico a Torta per ottenere una valutazione riguardante i principali paesi in termini di numero di Views. Infine, passa un po’ di tempo a curarne lo stile, come il numero ideale di porzioni, la forma e i colori per rendere il grafico finale chiaro e comprensibile.
Il Geografico e Google Maps
Per rappresentare nel modo adatto dati geografici, la strategia ideale è chiaramente quella di utilizzare delle mappe. Dal menu dei grafici, abbiamo a disposizione diverse possibilità. Con un click su Google Maps otteniamo una mappa con cui siamo probabilmente più familiari. Infatti, è disponibile anche l’opzione street view che rende il grafico ancora più interattivo.
Inoltre, Google Data Studio automaticamente seleziona la dimensione geografica se presente all’interno del database. Rimane interessante, però, notare come sia facile evidenziare diversi aspetti impostando Country Code e US State Code. Infatti, il nostro database ci permette di avere una visuale più specifica degli Stati Uniti d’America nella mappa.
Domanda 4.
Accompagna il precedente diagramma a Torta con il Grafico Geografico per includere una mappa riguardante il numero di Views.
Il grafico a Barre
L’ultimo elemento importante da trattare è certamente il grafico a Barre che può essere utile per diversi tipi di analisi. L’idea di base anche in questo caso è simile agli altri grafici. Nel nostro caso, andremo a testare il grafico a barre orizzontali per ispezionare il traffico in US.
Domanda 5.
Posiziona il grafico nel report e seleziona la dimensione US State Code. Siamo interessati nello specifico ad avere un’overview completa delle seguenti metriche: Video Likes, Video Dislikes, Video Shares and Likes Removed. Ordinale poi secondo il numero di Views. Alla fine dovresti ottenere un grafico colorato multi-barre. D’altro canto, il primo elemento non ha etichetta. Riesci a capire perché?
SUGGERIMENTO.
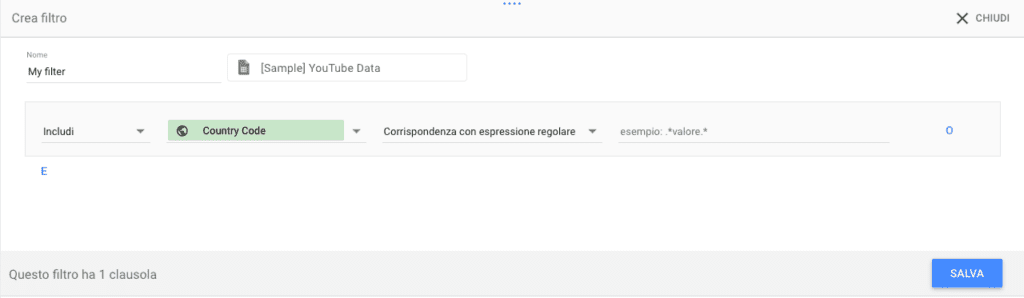
Mai semplicemente riportare i dati! È fondamentale controllare sempre la coerenza di quello che si vuole visualizzare. Infatti, le informazioni spesso necessitano di una fase di filtraggio. A questo proposito, usa la sezione Filtro del pannello di destra per definire un nuovo filtro, come mostrato in Figura 2. Prova a individuare la regola più adatta al nostro problema.

Dopo la fase di filtraggio, possiamo personalizzare lo stile del grafico e osservare il risultato finale. Può essere utile per dedurre considerazioni interessanti sulla risposta degli utenti nelle diverse regioni. Questa è una semplice dimostrazione dell’importanza di generare report consistenti. Le aziende possono così capire e valutare nel dettaglio le loro performance, confrontando diversi fattori e feedback.
Stile e layout in Google Data Studio
A questo punto abbiamo esplorato le potenzialità dietro i principali elementi di Data Studio. Per concludere, organizza il layout per presentare con chiarezza le informazioni e i grafici che abbiamo visto in precedenza. Se serve, dal menu Pagina, si possono gestire e aggiungere nuove pagine al report. Acquisita un po’ di familiarità con le funzioni di base, gioca con i vari elementi per aggiungere altre analisi che possono essere rilevanti. Prima di concludere, personalizza ogni singolo componente per ottenere un progetto finale che sia valido e ben presentato allo stesso tempo.
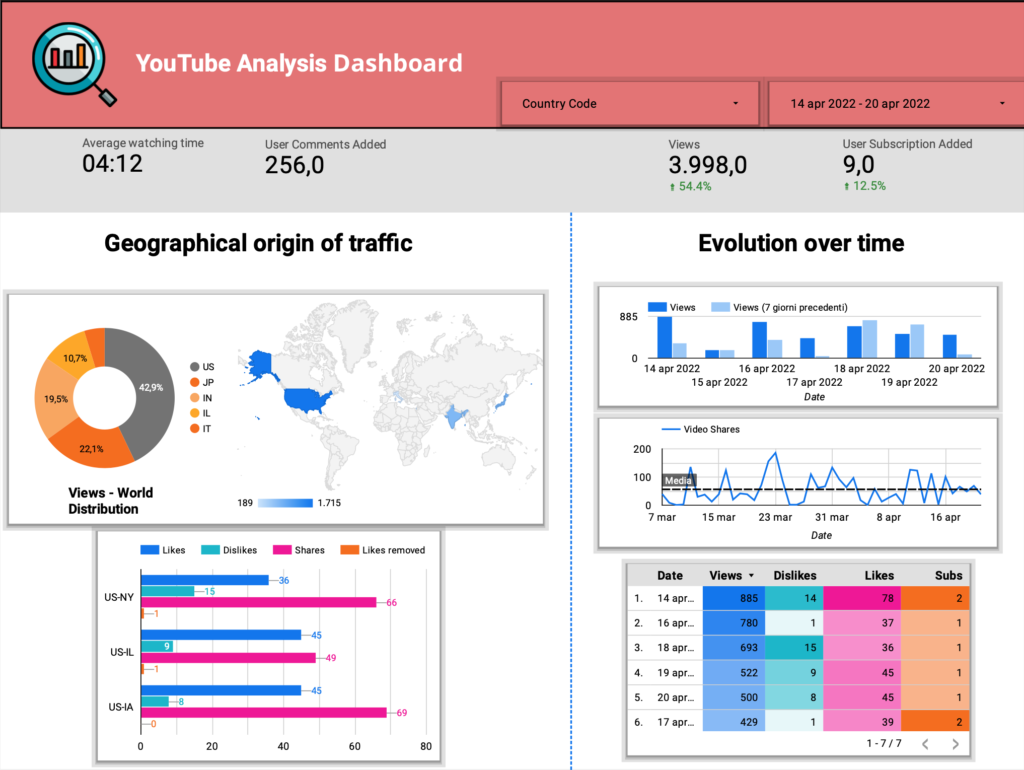
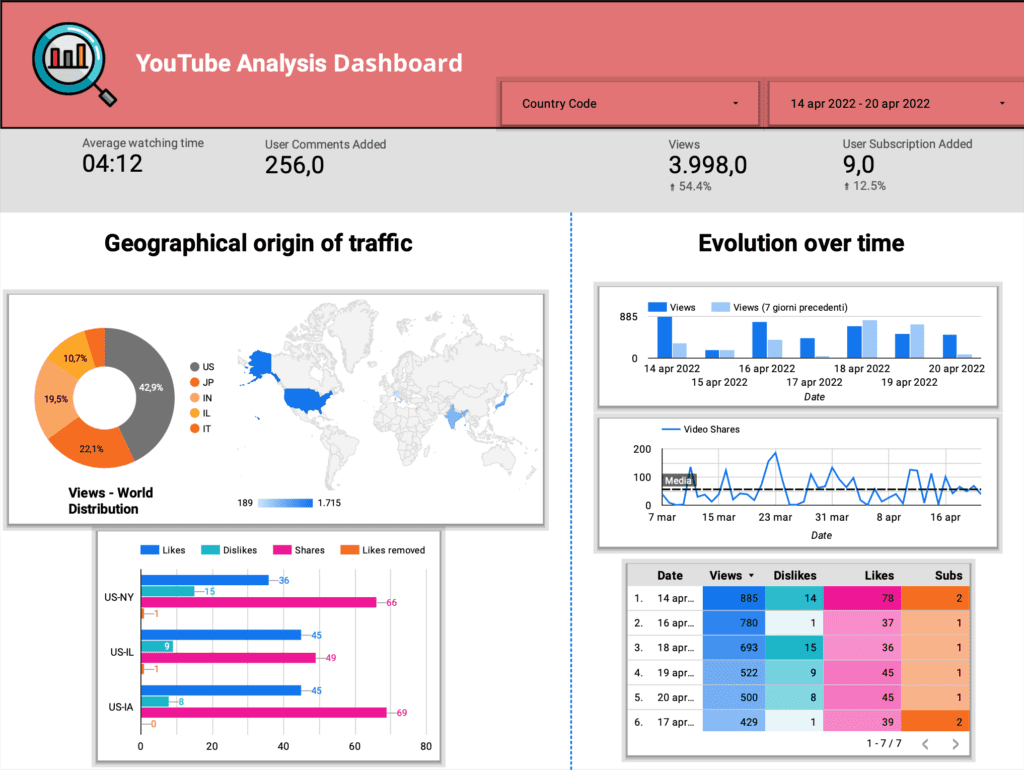
Importante: non dimenticare di testare la dashboard finita in Modalità Visualizza, provando i vari selettori e che tutto funzioni come previsto. Infine, si può scaricare il PDF dal menu File. Figura 3 mostra una possibile soluzione finale.