Building websites until the early 2000s was exclusive to developers. Those who were not proficient in HTML and programming languages such as PHP and the like were unable to create and manage websites without professional support. With the advent of CMS (Content Management Systems) this barrier has been overcome. The success of WordPress is proof of this. As of today, in fact, millions of websites are built with WordPress or its “brothers” (Joomla, Drupal, Magento, etc.). The developers themselves use, in many cases, a CMS to speed up their work and achieve excellent results.
WordPress is the most popular CMS thanks also to the community behind it. There are, in fact, many themes, plugins and page builders that you can use to design your own website and create beautiful web pages. In this article we will focus on the page builders Elementor and Avada.
But what are page builders?
A page builder is a plugin or component of a theme that allows users to structure and design responsive pages. With this tool, it is possible to build pages even on complex sites in very little time and without much technical knowledge. Similar to playing Lego, you can select, rearrange and shape what you want on your site using predefined blocks. In addition, each component can be customized for mind-blowing results.
Thanks to page builders, both developers and novices can quickly create very graphically appealing and certainly functional sites. Let’s find out between Elementor and Avada, the most widely used page builders, which one is the best.
Avada
Avada is a page builder been developed by ThemeFusion (a renowned WordPress theme and plugin development company). It is quite easy to use Avada because of its excellent building tools and features. The tool offers complete freedom in layout and design, so you can customize your theme and web pages according to your preferences.
The Avada page builder offers nearly 50 different design options. Currently, it is the best-selling tool of all time on the popular WordPress theme and plugin marketplace – ThemeForest.

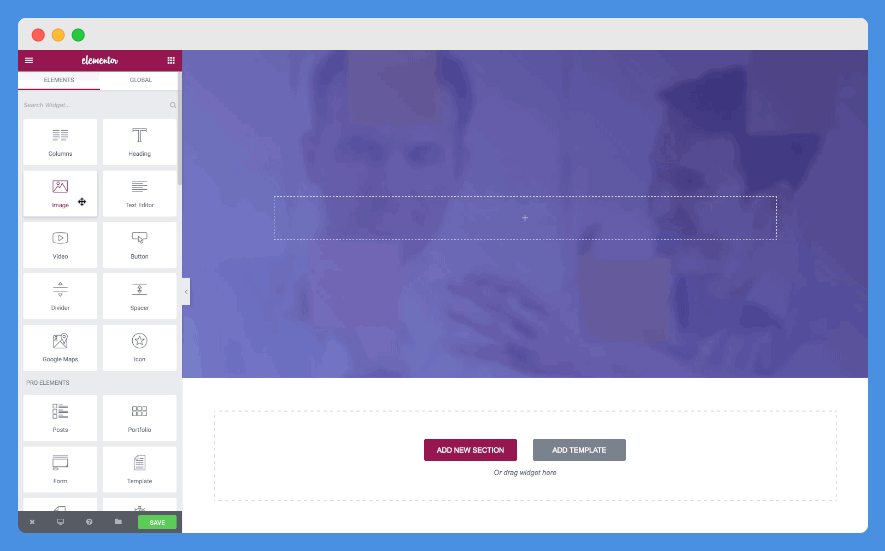
Elementor
The Elementor page builder is the most popular page building plugin among WordPress users. Founded by three website developers it can be used to build any web page. One of the reasons Elementor is so popular compared to similar tools such as WPBakery and other alternatives is that it is easy to use, has great features and has a free version.
With Elementor you can create themes, pop-ups, widgets and more. In addition, it is open-source, so other developers can contribute to its features, further enhancing its functionality.

Summary of characteristics
Below are some main features of the two page builders.
| Feature | Avada | Elementor |
|---|---|---|
| Installation | Requires downloading upon purchase and uploading to WordPress | Present directly in the WordPress plugin library |
| Style customization | Yes | Yes |
| Design responsive | Yes | Yes |
| Third-party integrations | approximately 15 | approximately 30 |
| Page templates | more than 60 | more than 200 |
| Right click | Yes | Yes |
| Support | Customer support, FAQ, tutorials, fairly active community on social networks | Customer support, FAQs, tutorials, very active community and presence on social networks |
Below we will look in more detail at the similarities and differences of Avada and Elementor.
Installation
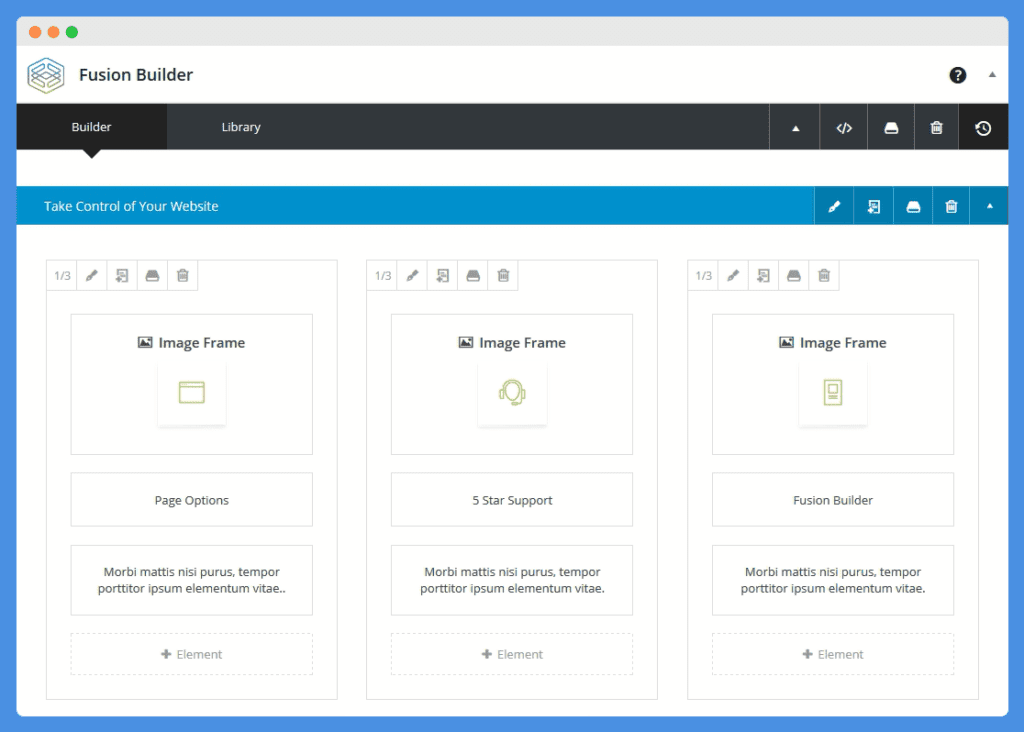
To use Avada, you must purchase it from ThemeForest. After purchase, you need to download and save the Avada file locally on your PC and then upload it from the WordPress dashboard via the theme upload section, accessible from Dashboard > Appearance > Themes > Add New. Once the upload process is complete, you can activate the theme and access the theme panel. From the theme panel, you need to click on the Plugins tab and install the page creation plugins. There are two page creation plugins, Fusion Builder and Fusion Builder Live, for creating back-end and front-end pages, respectively.
Elementor is already present in the WordPress plugin directory. Therefore, to configure it, you need to go to Plugins and then to Add New Plugin from the WordPress dashboard and search for it. This version of Elementor is the free version. To activate the paid version, you need to navigate to the Elementor section and click on Go Pro.
Both installations are simple. However, Elementor is easier since it is already in the WordPress plugin directory, making it easier to set up and try than Avada.
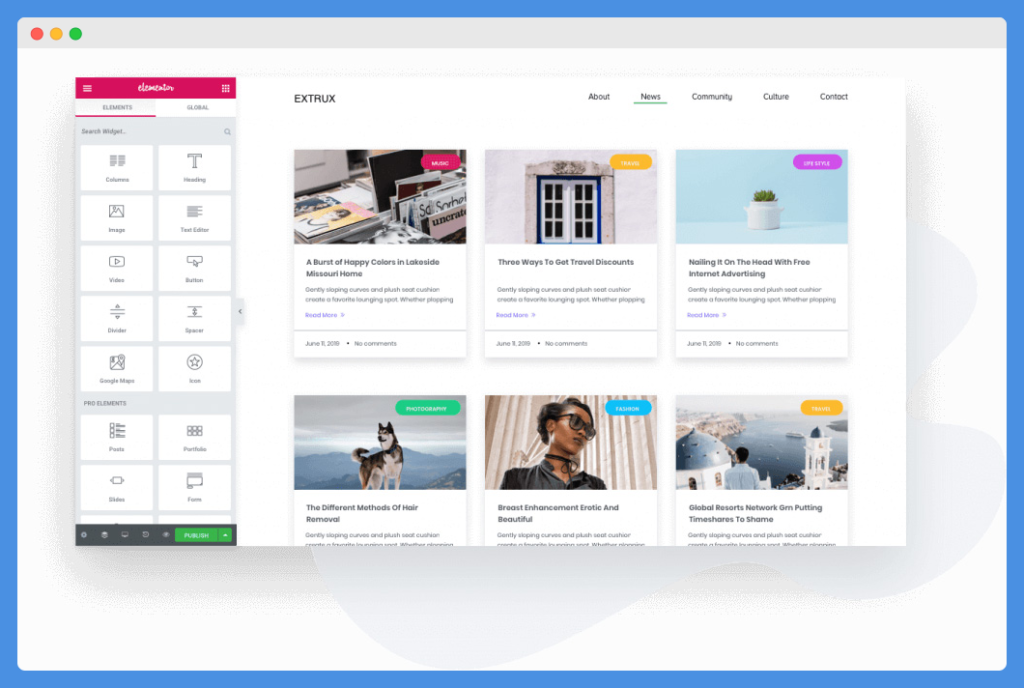
Visual page builder via drag-and-drop
Both page builders use drag-and-drop functionality.
Elementor presents page elements in a tab on the right and building blocks on the left. The different blocks are divided into basic, pro, general and site categories. You can also access widgets, native WordPress and WooCommerce elements. The Global Widgets tab allows you to create global widgets that can be applied to various areas with a single edit.

In Avada there are more than 60 elements and more than 300 options for customizing these elements. The drag-and-drop builder allows both global element options and individual element options to be set. This increases flexibility, as individual elements can be set to function differently. In addition, Avada has a library where you can save the design content you create so that you can reuse it elsewhere on the page or on other pages.

From this point of view, both page builders work similarly. Therefore, there is no winner.
Style options
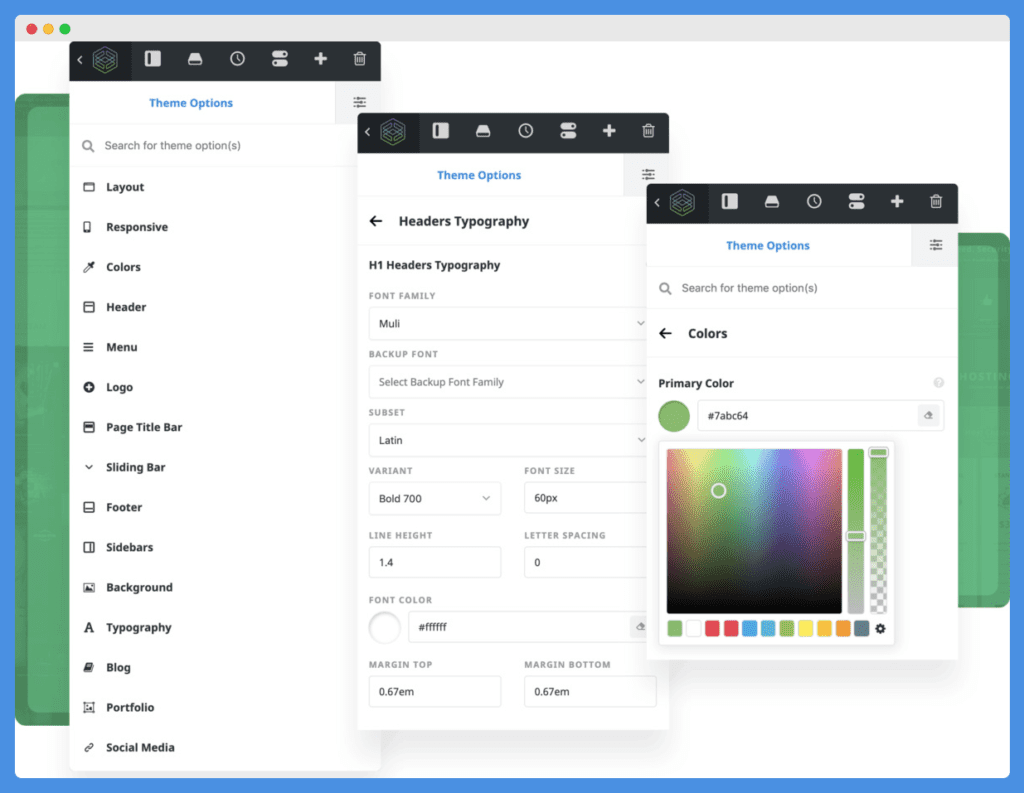
Avada offers more than 1,000 style options, and all elements in the page builder can be customized. Available style options include, for example, colors, typography, lightbox, logo and portfolio. You can also customize page designs using custom CSS codes. Elements have default style options, but these can be changed.

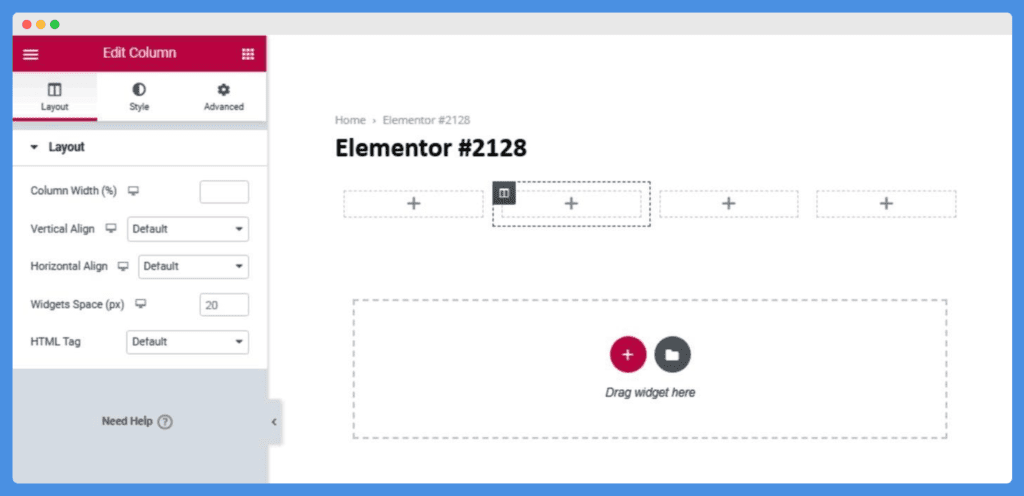
Instead, three main options are available in Elementor: Layout, Style, and Advanced Options. From the Layout tab you can change how the element is displayed on the page, which consists of column width, vertical and horizontal alignment, widget spacing, and HTML tag. The Style tab consists of 3 sections: Background, Border, and Typography. The Background section allows you to set the behavior of the background even on mouseover. The Border section has different types of borders that can be implemented, such as solid, double, dashed, etc. You can also set the color and radius of the border. If the element includes text, you can arrange its display from the Typography section. This includes color/hover and alignment, among others. By navigating to the advanced section, you can style page elements using custom CSS codes, HTML attributes, motion effects, responsiveness, padding, and more.

Both offer different style options and customizations. Avada is slightly easier to set up, but it also depends on the style you want to create and your personal preferences.
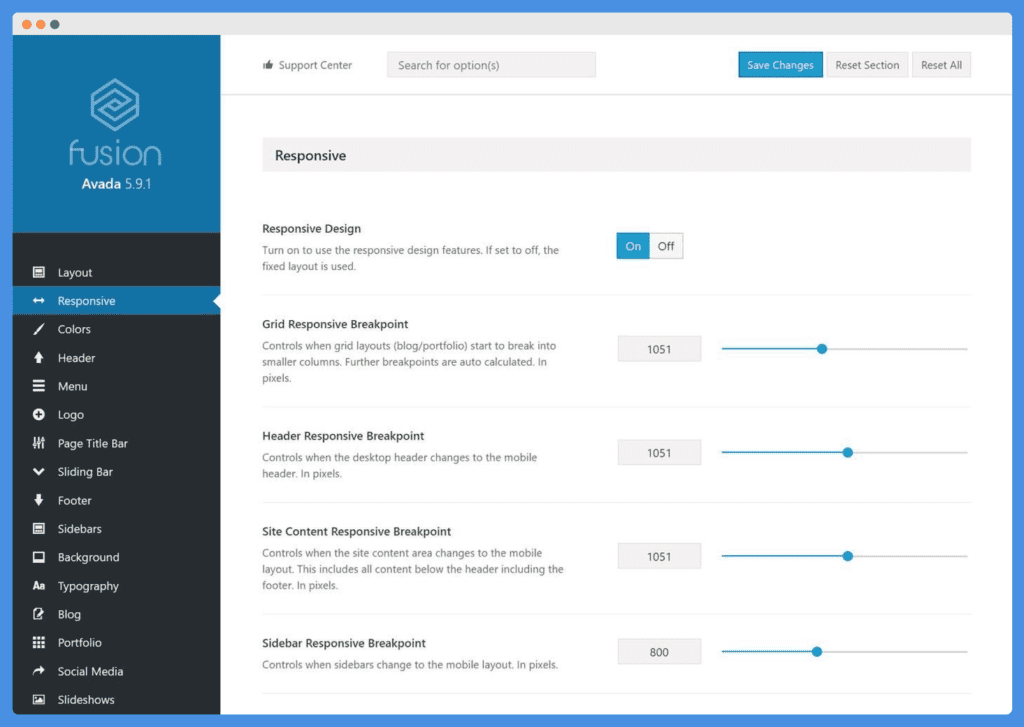
Responsive design settings
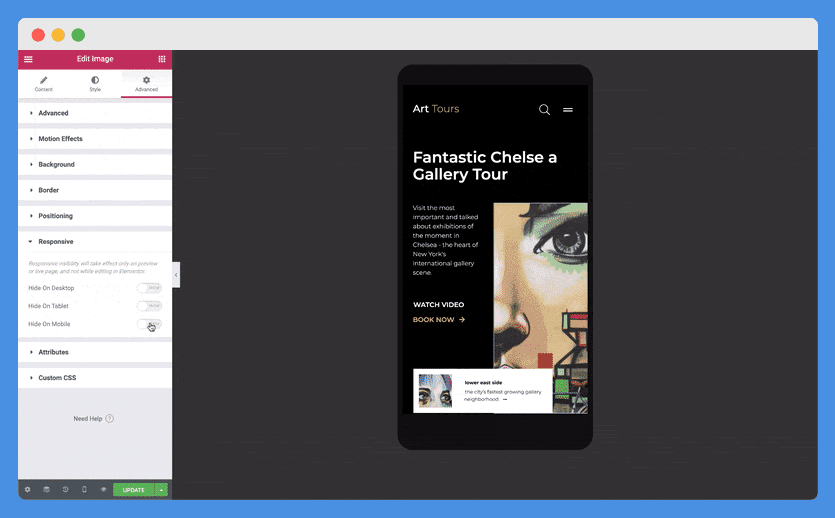
With Elementor mobile editing, you can create responsive web pages to adapt the display according to the device being used. When creating pages, you will find a dot icon next to the advanced style options. Simply click on it and select the desired device platform to customize the appearance.
By default, the page builder arranges all elements so that they appear responsive on all types of devices. Therefore, you may not need to customize them further. However, you can change the behavior of the elements, such as hiding them on some devices.

Responsive pages are also made with Avada. You can change the way the design appears on devices using settings such as padding, margins, typography and more. There are dynamic responsive breakpoint settings for specific elements such as the header, footer, sidebar, etc. During design, you can set the visibility system to large (desktop), medium (tablet) and small (mobile) to see how they appear before publishing.

Pages built with the two page builders are responsive. However, Avada has more responsive design settings than Elementor.
Functionality of theme builder
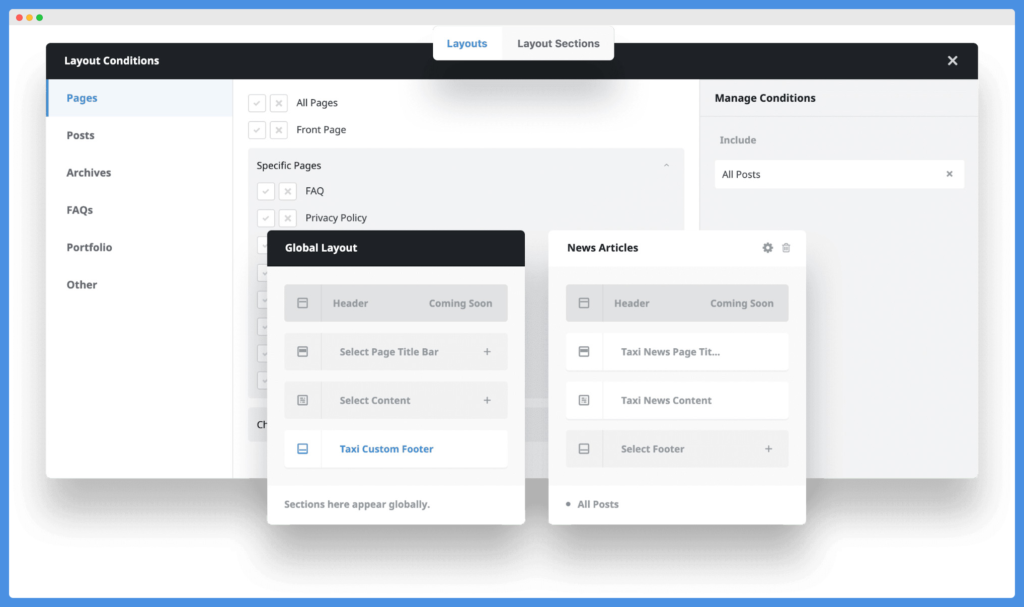
Avada has a native theme-building tool that can be used to design, build, and create websites. You can design layouts and templates for the website header, footer, pages, posts, search results, archives, FAQs, portfolios, and more. Several templates are available for layouts that you can use as a basis for creating your own website.

Elementor also has a tool for building themes quite similar to building web pages. You can create header and footer styles, post templates, archive templates for tags and categories, search page and 404 page. There are also several theme templates that can be applied to various areas of the site and then customized. Finally, widgets such as author box, featured image, navigation, site map, and more are also available.

There is not much difference between Avada and Elementor theme builders. Both are reliable tools.
Right-click support
In Elementor, quick actions can be performed by right-clicking. The main options are edit, duplicate, copy, paste, save and delete. In addition, additional options are available depending on the selected element. Interested features are the Navigator, which provides one-click access to page elements, and the Restore Style, which restores changes to defaults in case of errors.
Avada Fusion Builder has several options accessible by right-clicking. The main ones are Edit, Save, Clone, Copy, Paste, and Remove. Other options vary depending on the item selected.
Comparing the available features, Elementor offers more options than Avada.
Popup builder
The Avada popover element is useful for creating popup messages in order to provide detailed information, advertise site content and/or product offers, and whatnot. Created using Avada Fusion, popup messages can be linked to mouse-click switching. Otherwise, to create popup windows, the Modal element is used. In this element, videos, images, buttons and more can be inserted in addition to text.
Differently, Elementor has a builder dedicated to popups. With this tool you can create virtually any type of popup, including messages, ads, buttons, graphics, etc., and arrange them fly-in, full-screen, bottom-bar, top-bar, scrolling and classic. The builder is easy to use and comes with pre-built Elementor elements, widgets and popup templates. In fact, more than 100 popup templates are available. Popups can be triggered based on several logics including page load, clicks, exit intent, and after a period of inactivity. Finally, one can limit the visibility of popups based on device types.
In light of these observations, Elementor’s popup builder offers the best options.
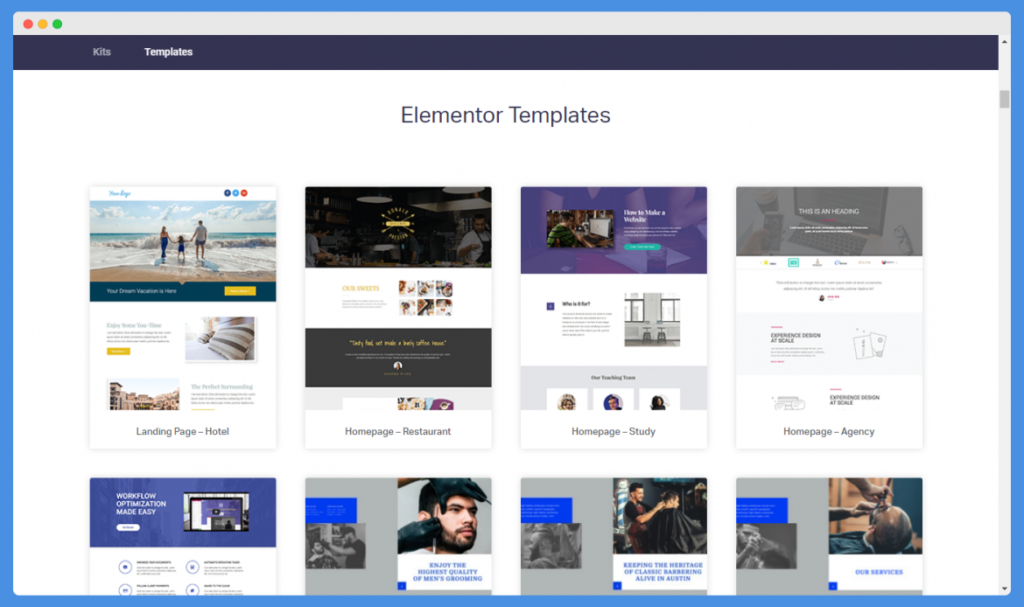
Page templates
Elementor offers a long list of page templates and kits. Page templates, more than 200 in number, include, for example, templates for hotels, schools, online courses, interior design, and photography. All templates are available in Elementor’s template library and can be imported simply by clicking add template from the page builder interface. Of course, it is also possible to preview the templates before importing them.

Avada offers more than 60 pre-built templates covering a wide variety of web categories that can be fully customized using the design options. These are not just page templates, but actual full website templates. When importing, you can choose whether to import just the pages or all the content as well. To facilitate the import and installation of these web templates, a one-click demo import tool is available.

It is evident that Elementor has many more models, most of them free, than Avada.
Third-party integrations
Avada supports third-party integrations with some of the best tools and plugins needed by WordPress users. Some of these integrations include WooCommerce, WPML, FontAwesome, The Events Calendar, Yoast SEO, bbPress and ConvertPlus.
Elementor also integrates with tools and plugins from different categories including WooCommerce, Yoast SEO, PODS, ToolSet and ACF. It also integrates with marketing tools such as Drip, MailChimp, Zapier, Convert Kit, and GetResponse, and with major social networking platforms such as YouTube, Facebook, SoundCloud, Dailymotion, and others. Other supported integrations are Google Fonts, Adobe Fonts, Font Awesome PRO, etc.
Therefore, Elementor is the best in that it supports more integrations than Avada and its integration is easier and more intuitive.
Support and documentation
Theme Fusion provides well-detailed documentation of Avada. This documentation includes user guides with video tutorials, such as Getting Started, Install & Update, Layout & Styling. There are over 300 documentation articles, an FAQ section, and a constantly updated blog with more information about the tool. You can contact the Avada support team directly by submitting a support ticket via a contact form. There is also an online community forum and dedicated pages on social networks where Avada users gather to interact.
Elementor documentation is available on the Elementor docs platform. This platform contains over 400 articles covering topics from the first steps with Elementor to the use of its elements, widgets, and pricing. There is also a specific category that emphasizes tips and tricks for using the tool. In addition, there are video tutorials and other resources such as a blog and FAQ page. Elementor staff offers 24/7 customer support through ticket submission. The user community is very active on various social networking platforms including Facebook, GitHub, Twitter, Instagram, Dribbble, YouTube, and MeetUp.
The support and documentation provided by both platforms are of a high standard. However, Elementor is more popular on the unique social media platforms such as Dribbble, GitHub, and MeetUp.
Consider hiring a freelance Elementor developer from Toptal for extra support during changes implementation. Their expertise can lead to exceptional outcomes for your website projects.
Prices
To use Avada, you must acquire a one-time user license that costs $69 for a site.
Otherwise, Elementor has a free version that can be used to create basic Web sites and try out some of the page builder features. The premium version includes, of course, more features. The Elementor pricing plans currently available are:
- Essential Plan (1 site) – $49 per year
- Expert Plan (25 sites) – $199 per year
- Studio Plan (100 sites) – $499 per year
- Agency Plan (1000 sites) – $999 per year
Certainly Avada is cheaper in that it does not require an annual subscription, but since it does not have the free version it cannot be used for testing.
Pros and cons
Avada
Pros
Easy to configure
100% responsive
Supports right-click
Page templates and layouts
Good support and documentation
Third-party integrations
Cons
Few integrations
Elementor
Pros
Easy to set up
100% mobile responsive
Free and premium versions available
Third-party integrations
Supports right-click
Up to 200 page templates
Good support and documentation
Cons
Annual subscription
Which is the best?
Based on the features analyzed Elementor comes out better than Avada. Elementor Pro has some really outstanding page-building features. However, it is possible to build excellent web pages using only the free version, an aspect not available with Avada which is entirely premium. Finally, as far as cost is concerned, Elementor requires an annual subscription, which has a greater impact on the management of a few sites than Avada, which only requires an upfront fee. For these reasons, more than 5 million WordPress sites use Elementor.
In conclusion, both page builders are great for building websites and e-commerce. Depending on the skills of the designer and the available budget for the project, the choice may fall to the page builder that best meets the functional specifications. Either way, the result will be great!