Kibana è il tool di data visualization di ELK stack. Come visto nell’articolo A cosa serve Kibana?, esistono diverse funzionalità disponibili. Oltre alla visualizzazione, infatti è possibile, ad esempio, usare modelli di machine learning per identificare anomalie nei dati e impostare sistemi di alerting personalizzati. La gestione degli utenti, dei loro ruoli e dei workspace può essere effettuata mediante interfacce semplici ed intuitive. Anche l’integrazione con sistemi esterni per la cattura e l’analisi dei logs è guidata da interfacce grafiche.
Kibana, però, nasce come un tool per visualizzare i dati salvati all’interno di Elasticsearch. Le potenzialità di rappresentazione sono davvero tantissime. Per scoprirle illustreremo in questo tutorial come aggiungere dei dati di prova e analizzarli con i principali strumenti.
Importare dati di esempio
I dati di esempio vengono forniti insieme ad esempi di visualizzazioni, dashboard e altro per aiutarvi ad esplorare le funzionalità di Kibana prima di importare i propri dati.
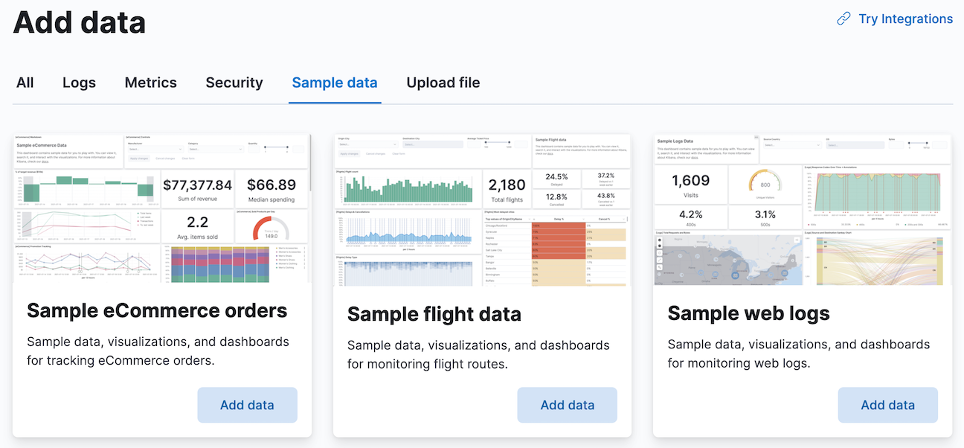
- Nella home page, cliccate su “Try our sample data”
- Sulla scheda Sample eCommerce orders, cliccate Add data

Esplorare i dati
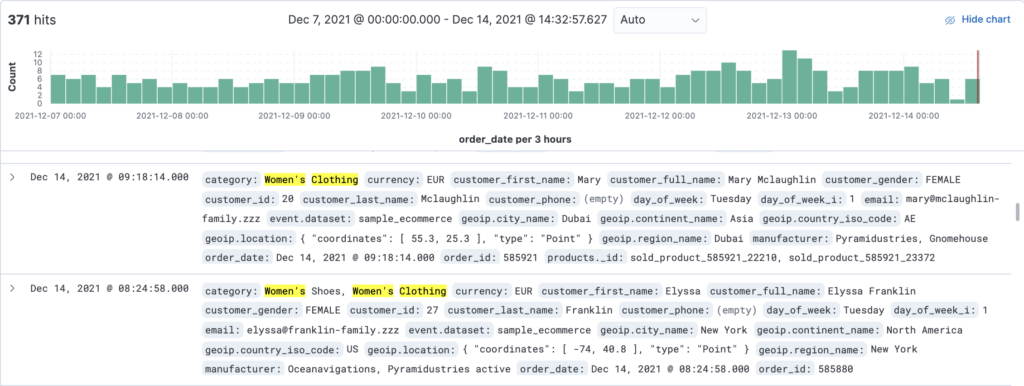
La pagina Discover visualizza i dati in un istogramma interattivo che mostra la distribuzione dei dati, o documenti, nel tempo, e una tabella che elenca i campi per ogni documento che corrisponde al modello dell’indice. Per visualizzare un sottoinsieme dei documenti, è possibile applicare dei filtri ai dati e personalizzare la tabella al fine di visualizzare solo i campi di interesse.
- Aprire il menu principale, quindi fare clic su Discover
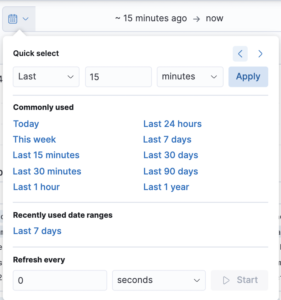
- Cambia il filtro temporale in Last 7 days

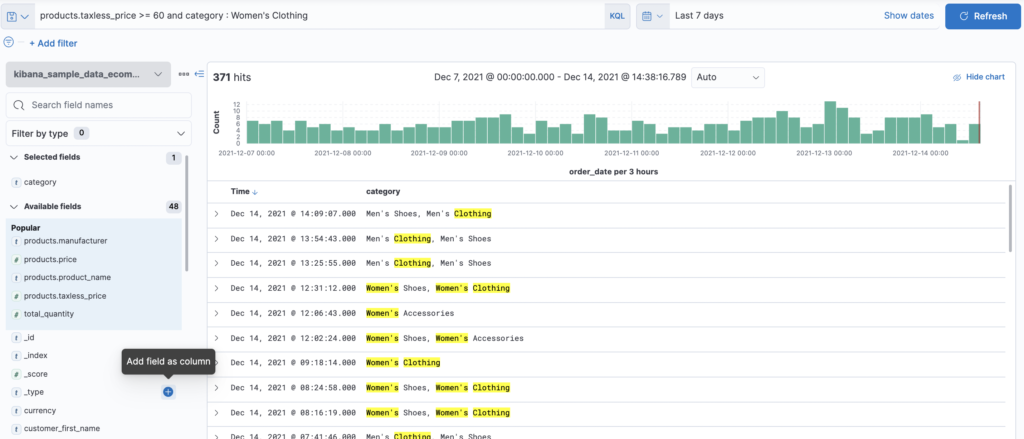
- Per visualizzare gli ordini di vendita per l’abbigliamento femminile che hanno un costo maggiore o uguale a $60, utilizzare il campo di ricerca KQL:
products.taxless_price >= 60 and category : Women's Clothing 
- Per visualizzare solo le categorie di prodotti che contengono ordini di vendita, muovete il mouse sopra il campo della categoria e poi cliccate su +

Visualizzare e analizzare i dati
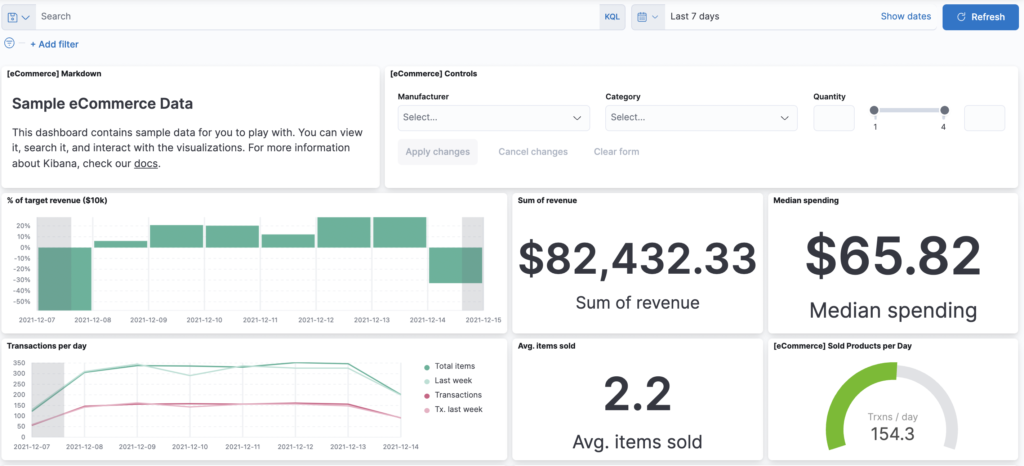
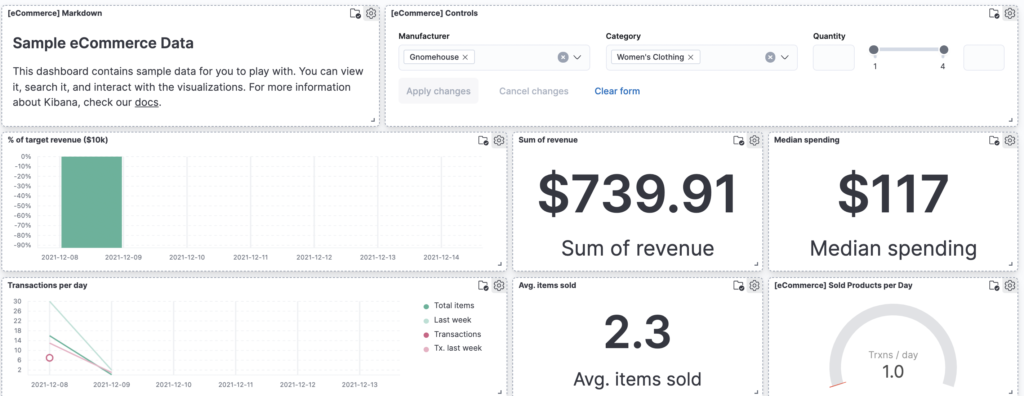
Una dashboard è un insieme di pannelli per visualizzare e analizzare i dati. I pannelli contengono visualizzazioni, controlli interattivi, testo e altro.
- Aprire il menu principale, quindi fare clic su Dashboard
- Clicca su [eCommerce] Revenue Dashboard

Creare un pannello di visualizzazione
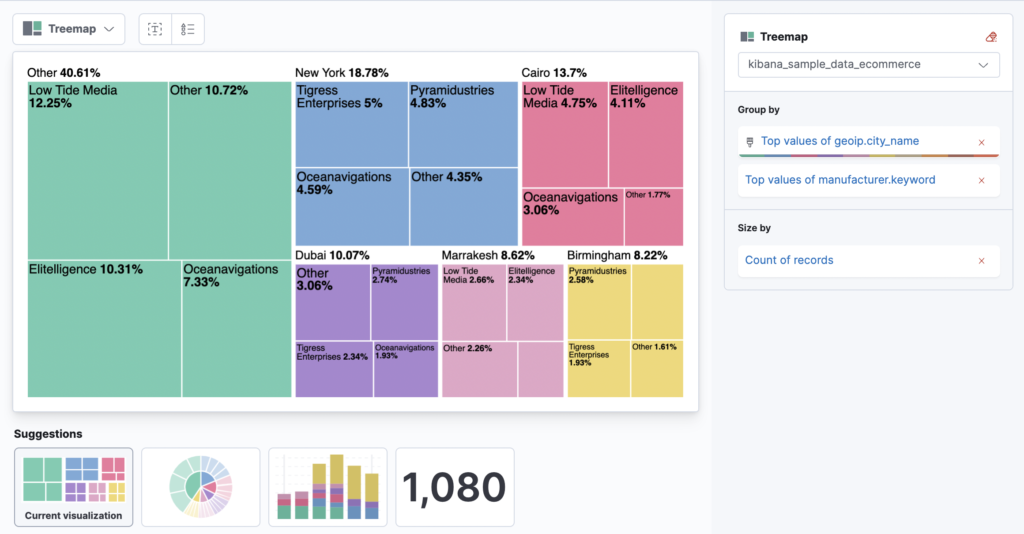
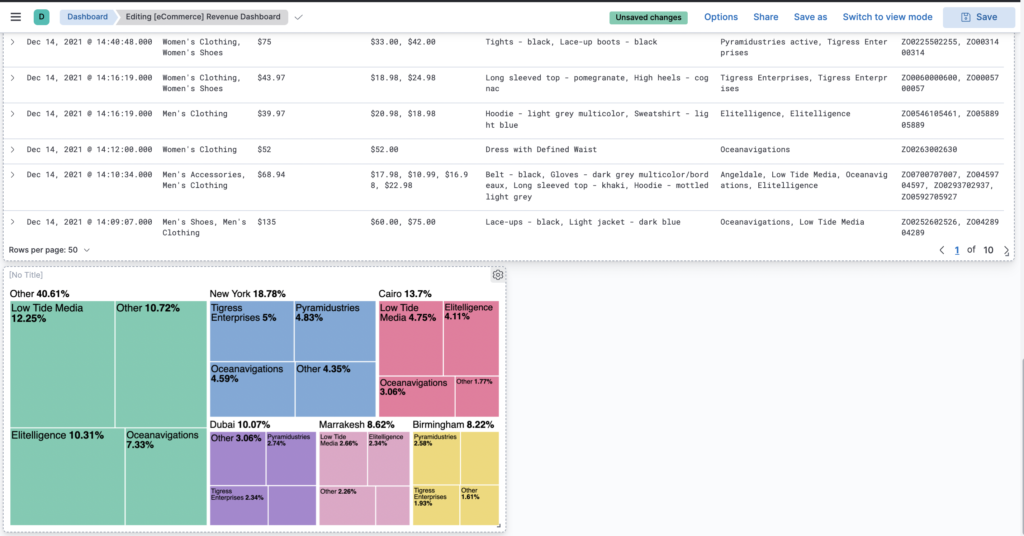
Create un pannello treemap che mostra le regioni di vendita e i produttori più importanti, poi aggiungi il pannello alla dashboard.
- Nella toolbar cliccate

- Nella dashboard cliccate

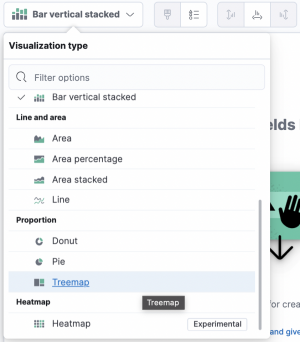
- Nell’editor di visualizzazione drag-and-drop, aprite il menu a tendina Visualization type, quindi selezionate Treemap.

- Dall’elenco Available fields, trascinate i seguenti campi nell’area di lavoro:
- geoip.city_name
- manufacturer.keyword

- Cliccate
 . La treemap appare come l’ultimo pannello di visualizzazione sulla dashboard.
. La treemap appare come l’ultimo pannello di visualizzazione sulla dashboard.

Interagire con i dati
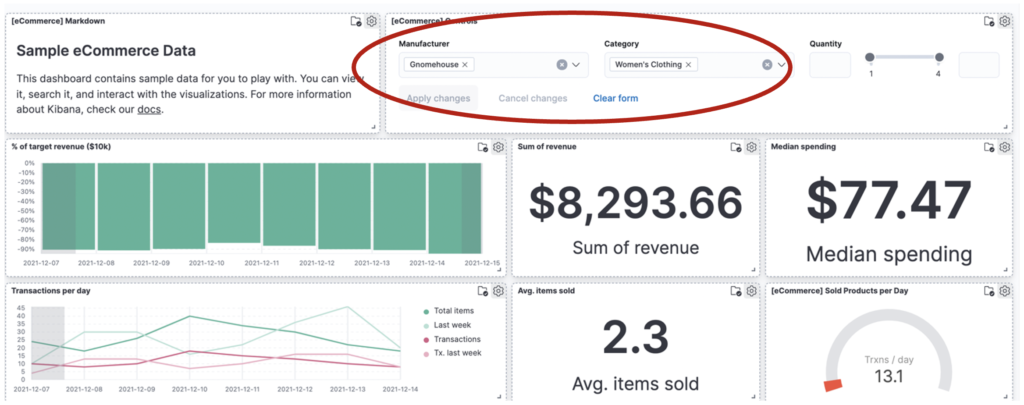
Potete interagire con i dati della dashboard usando i controlli che vi permettono di applicare filtri a livello della dashboard stessa. Interagite con il pannello [eCommerce] Controls per visualizzare i dati dell’abbigliamento femminile del produttore Gnomehouse.
- Dal menu a tendina Manufacturer, selezionate Gnomehouse
- Dal menu a tendina Category, selezionate Women’s Clothing
- Cliccate Apply changes

Filtrare i dati
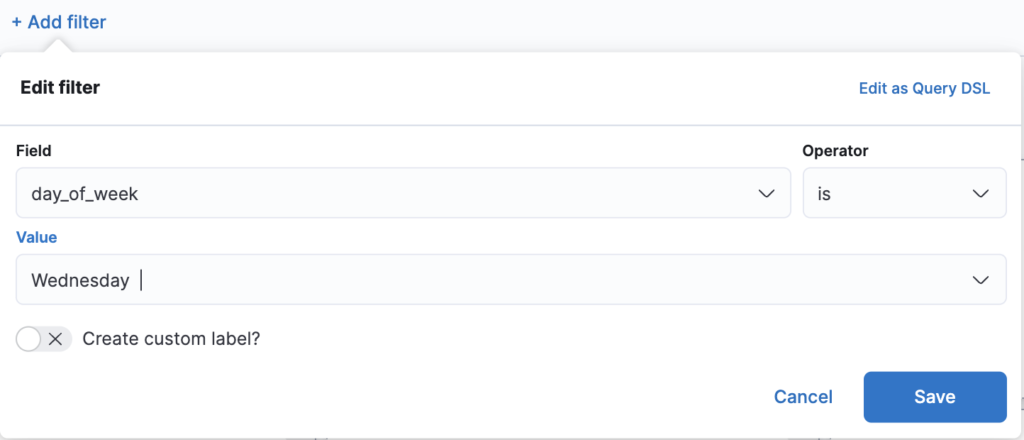
Per visualizzare un sottoinsieme dei dati, è possibile applicare dei filtri ai pannelli della dashboard. Applicate un filtro per visualizzare i dati sull’abbigliamento femminile generati il mercoledì dal produttore Gnomehouse.
- Cliccate Add filter
- Dal menu a tendina Field, selezionate day_of_week
- Dal menu a tendina Operator, selezionate is
- Dal menu a tendina Value, selezionate Wednesday

- Cliccate Save




Una risposta